在CSS中,border-image-slice属性用于划分或切片由border-image-source属性指定的图像。
border-slice属性将给定图像划分为:
- 9个地区
- 4个角
- 4条边
- 中部地区。
注意:默认情况下,中间区域保持透明,并使用填充值使其不透明/半透明。
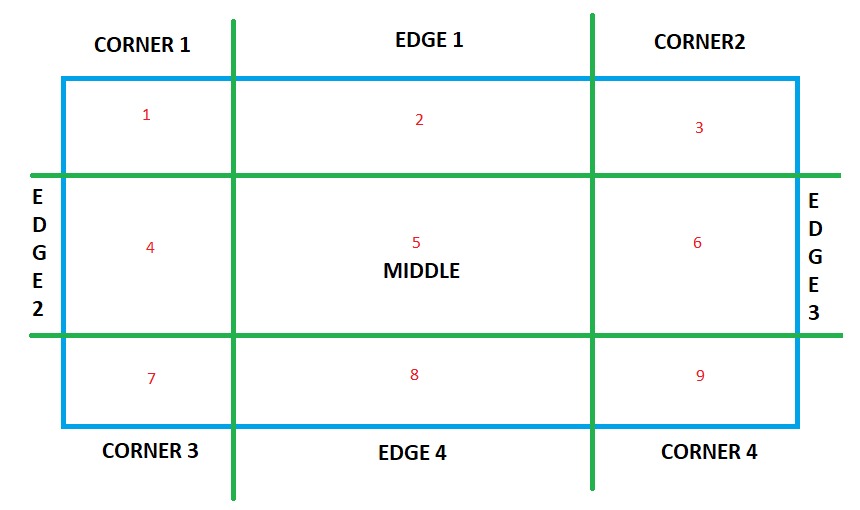
下图说明了上述区域:

- 区域1、3、7、9是拐角区域。
- 区域2、4、6、8是边区域。
- 区域5是中间区域。
用法:
border-image-slice= value;
属性值:
| 值 | 效果/函数 |
|---|---|
| Number | 表示光栅图像的边偏移量(像素)和矢量图像的坐标(请参阅:矢量与光栅图形)。 |
| Percentage | 将边偏移量表示为源图像尺寸的百分比:水平偏移量的图像宽度,垂直偏移量的高度。 |
| Fill | 使中间区域显示为背景图像。 |
| Initial | 将属性初始化为其默认值。 |
| Inherit | 从其父元素继承属性的值。 |
以下示例程序旨在说明border-image-slice属性:
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | border-image-slice Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.border1 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:30;
border-image-width:20px;
}
.border2 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:30%;
border-image-width:20px;
}
.border3 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:fill;
border-image-width:20px;
}
.border4 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:initial;
border-image-width:20px;
}
.border5 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:inherit;
border-image-width:20px;
}
div {
margin-top:20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>border-image-slice property</h2>
<div class = "border1">Border 1</div>
<div class = "border2">Border 2</div>
<div class = "border3">Border 3</div>
<div class = "border4">Border 4</div>
<div class = "border5">Border 5</div>
</body>
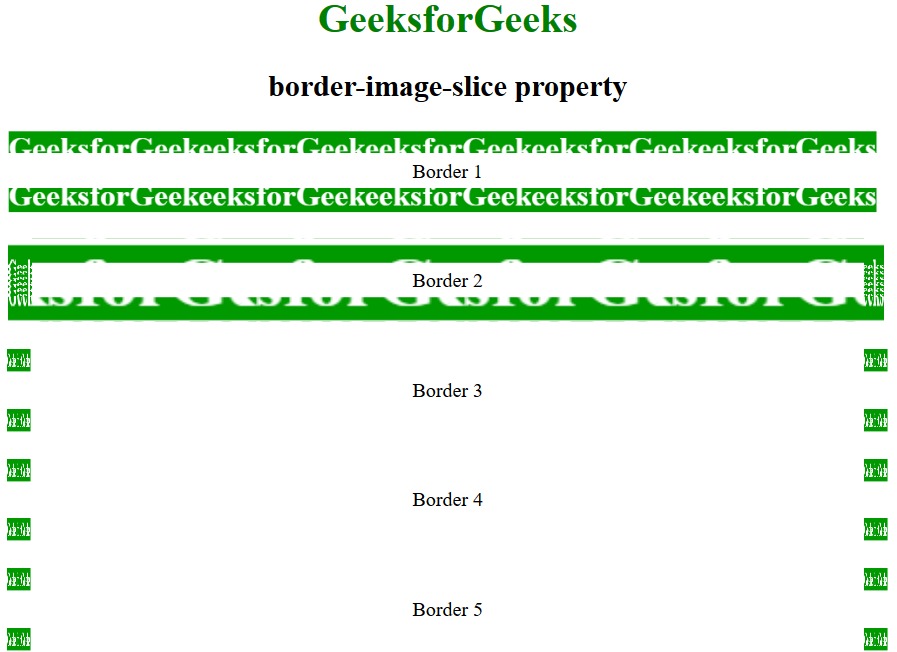
</html> 输出:

支持的浏览器:border-image属性支持的浏览器如下:
- 谷歌浏览器16.0
- Internet Explorer 11.0
- Firefox 15.0
- Opera 15.0
- Safari 6.0
相关用法
- HTML Style borderImageSlice用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS zoom属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS will-change用法及代码示例
- CSS clip属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS clear属性用法及代码示例
注:本文由纯净天空筛选整理自DannanaManoj大神的英文原创作品 CSS | border-image-slice Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
