在CSS中,border-image-slice屬性用於劃分或切片由border-image-source屬性指定的圖像。
border-slice屬性將給定圖像劃分為:
- 9個地區
- 4個角
- 4條邊
- 中部地區。
注意:默認情況下,中間區域保持透明,並使用填充值使其不透明/半透明。
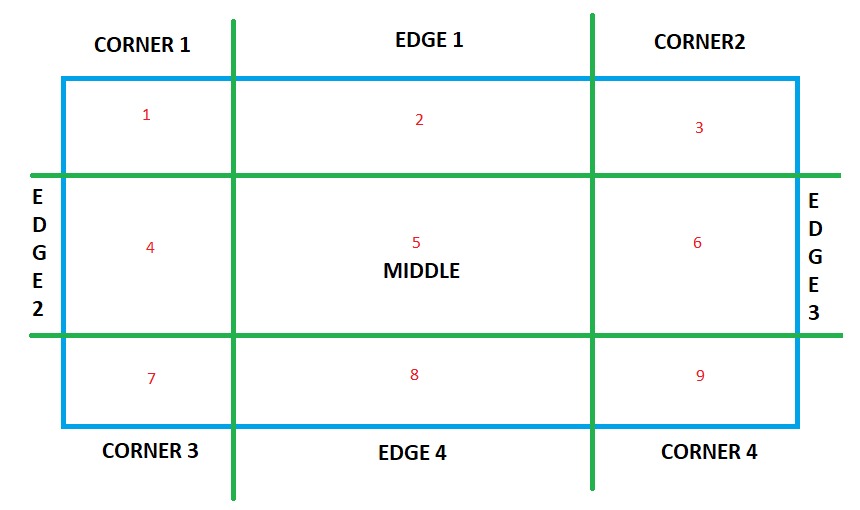
下圖說明了上述區域:

- 區域1、3、7、9是拐角區域。
- 區域2、4、6、8是邊區域。
- 區域5是中間區域。
用法:
border-image-slice= value;
屬性值:
| 值 | 效果/函數 |
|---|---|
| Number | 表示光柵圖像的邊偏移量(像素)和矢量圖像的坐標(請參閱:矢量與光柵圖形)。 |
| Percentage | 將邊偏移量表示為源圖像尺寸的百分比:水平偏移量的圖像寬度,垂直偏移量的高度。 |
| Fill | 使中間區域顯示為背景圖像。 |
| Initial | 將屬性初始化為其默認值。 |
| Inherit | 從其父元素繼承屬性的值。 |
以下示例程序旨在說明border-image-slice屬性:
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | border-image-slice Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.border1 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:30;
border-image-width:20px;
}
.border2 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:30%;
border-image-width:20px;
}
.border3 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:fill;
border-image-width:20px;
}
.border4 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:initial;
border-image-width:20px;
}
.border5 {
border:10px solid transparent;
padding:15px;
border-image-source:url(
https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png);
border-image-repeat:round;
border-image-slice:inherit;
border-image-width:20px;
}
div {
margin-top:20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>border-image-slice property</h2>
<div class = "border1">Border 1</div>
<div class = "border2">Border 2</div>
<div class = "border3">Border 3</div>
<div class = "border4">Border 4</div>
<div class = "border5">Border 5</div>
</body>
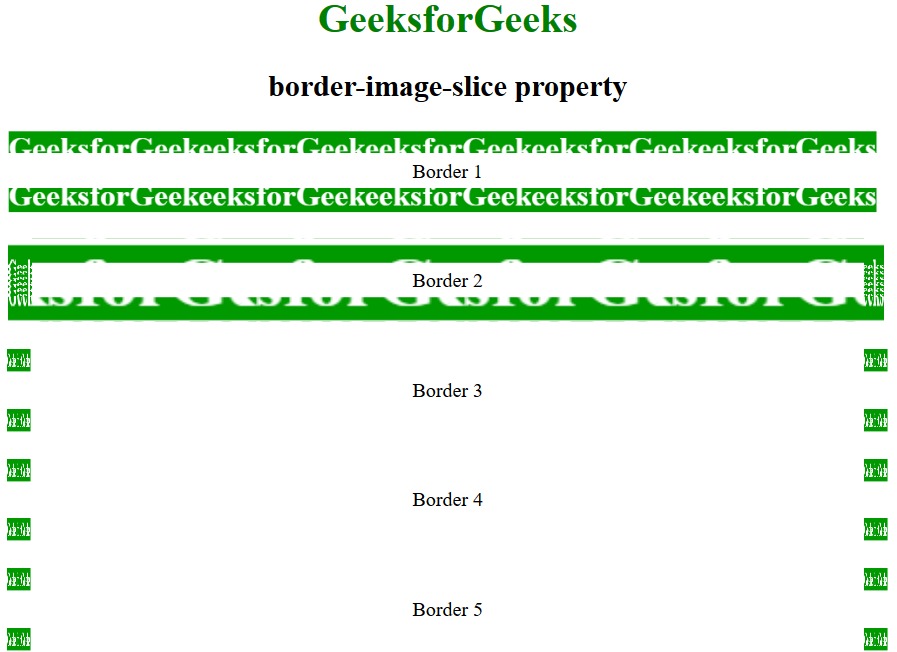
</html> 輸出:

支持的瀏覽器:border-image屬性支持的瀏覽器如下:
- 穀歌瀏覽器16.0
- Internet Explorer 11.0
- Firefox 15.0
- Opera 15.0
- Safari 6.0
相關用法
- HTML Style borderImageSlice用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS zoom屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
注:本文由純淨天空篩選整理自DannanaManoj大神的英文原創作品 CSS | border-image-slice Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
