addBack()是 jQuery 中的一個內置方法,它將前一組元素添加到當前集合中。此方法將先前的 DOM 樹元素添加到當前集合中,並將它們維護在內部堆棧中,該堆棧將處理對匹配元素集合的更改。
用法:
.addBack(selector)
參數:它接受可選參數“selector”。
返回值:
- 它返回針對指定選擇器添加的元素。
顯示 addBack() 方法工作原理的 jQuery 代碼:
示例 1:在下麵的代碼中,“p” 元素作為參數傳遞。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#h {
border: 2px solid white;
}
p,
div {
margin: 5px;
padding: 5px;
border: 2px solid green;
}
.border {
border: 2px solid red;
}
.background {
background: lightgrey;
}
.left,
.right {
width: 45%;
float: left;
border: 2px solid green;
}
.right {
margin-left: 3%;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div class="left">
<p id="h">
<strong>Before
<code>addBack()</code>
</strong>
</p>
<div class="before-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p id="h">
<strong>After
<code>addBack()</code>
</strong>
</p>
<div class="after-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
$(".before-addback").find("p").addClass(
"background");
$(".after-addback").addBack("p").addClass(
"background");
</script>
</body>
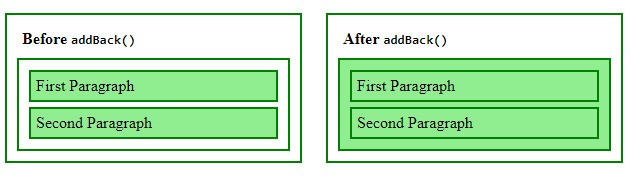
</html>輸出:在上麵的示例中,第一個 “p” 元素突出顯示,然後在使用 .addBack() 方法後,下一個 “div” 元素將添加到 “p” 元素之後的堆棧中。

示例 2:在下麵的代碼中,沒有參數傳遞給.addBack()方法。
html
<!DOCTYPE html>
<html>
<head>
<style>
p,
div {
margin: 5px;
padding: 5px;
}
div {
border: 2px solid green;
}
.border {
border: 2px solid green;
}
.background {
background: lightgreen;
border: 2px solid green;
}
.left,
.right {
width: 45%;
float: left;
}
.right {
margin-left: 3%;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div class="left">
<p>
<strong>Before
<code>addBack()</code>
</strong>
</p>
<div class="before">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p>
<strong>After
<code>addBack()</code>
</strong>
</p>
<div class="after">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
$(".before").find("p").addClass(
"background");
$(".after").find("p").addBack().addClass(
"background");
</script>
</body>
</html>輸出:

相關用法
- JQuery addBack()用法及代碼示例
- JQuery addClass()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery ajaxSend()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery ajaxStart()用法及代碼示例
- JQuery ajaxStop()用法及代碼示例
- JQuery ajaxSuccess()用法及代碼示例
- JQuery animate()用法及代碼示例
- JQuery append()用法及代碼示例
- JQuery appendTo()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery addBack() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
