addBack()是 jQuery 中的一个内置方法,它将前一组元素添加到当前集合中。此方法将先前的 DOM 树元素添加到当前集合中,并将它们维护在内部堆栈中,该堆栈将处理对匹配元素集合的更改。
用法:
.addBack(selector)
参数:它接受可选参数“selector”。
返回值:
- 它返回针对指定选择器添加的元素。
显示 addBack() 方法工作原理的 jQuery 代码:
示例 1:在下面的代码中,“p” 元素作为参数传递。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#h {
border: 2px solid white;
}
p,
div {
margin: 5px;
padding: 5px;
border: 2px solid green;
}
.border {
border: 2px solid red;
}
.background {
background: lightgrey;
}
.left,
.right {
width: 45%;
float: left;
border: 2px solid green;
}
.right {
margin-left: 3%;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div class="left">
<p id="h">
<strong>Before
<code>addBack()</code>
</strong>
</p>
<div class="before-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p id="h">
<strong>After
<code>addBack()</code>
</strong>
</p>
<div class="after-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
$(".before-addback").find("p").addClass(
"background");
$(".after-addback").addBack("p").addClass(
"background");
</script>
</body>
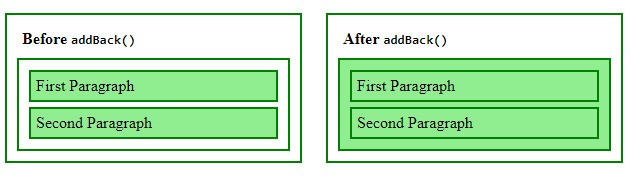
</html>输出:在上面的示例中,第一个 “p” 元素突出显示,然后在使用 .addBack() 方法后,下一个 “div” 元素将添加到 “p” 元素之后的堆栈中。

示例 2:在下面的代码中,没有参数传递给.addBack()方法。
html
<!DOCTYPE html>
<html>
<head>
<style>
p,
div {
margin: 5px;
padding: 5px;
}
div {
border: 2px solid green;
}
.border {
border: 2px solid green;
}
.background {
background: lightgreen;
border: 2px solid green;
}
.left,
.right {
width: 45%;
float: left;
}
.right {
margin-left: 3%;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div class="left">
<p>
<strong>Before
<code>addBack()</code>
</strong>
</p>
<div class="before">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p>
<strong>After
<code>addBack()</code>
</strong>
</p>
<div class="after">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
$(".before").find("p").addClass(
"background");
$(".after").find("p").addBack().addClass(
"background");
</script>
</body>
</html>输出:

相关用法
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
- JQuery add()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery after()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery ajaxSend()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery ajaxStart()用法及代码示例
- JQuery ajaxStop()用法及代码示例
- JQuery ajaxSuccess()用法及代码示例
- JQuery animate()用法及代码示例
- JQuery append()用法及代码示例
- JQuery appendTo()用法及代码示例
- JQuery attr()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery addBack() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
