HTML DOM Image width 屬性用於設置或返回 <img> 元素的 width 屬性值。它返回一個以像素為單位的數值。
用法:
它返回寬度屬性。
imageObject.width
它設置寬度屬性。
imageObject.width = pixels
屬性值:
- pixels:它以像素為單位指定 Image 元素的寬度。
返回值:它返回一個字符串值,以像素為單位表示圖像的寬度。
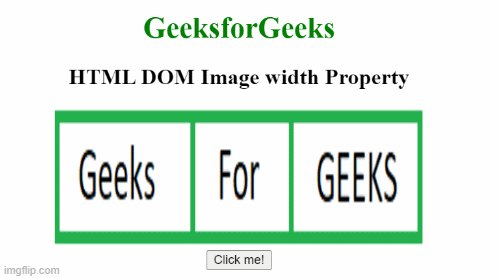
範例1:此示例說明如何返回圖像寬度屬性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM Image width Property</h2>
<img id="GFG" src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="400" height="150" />
<br>
<button onclick="Geeks()">
Click me!
</button>
<p id="sudo"></p>
</center>
<script>
function Geeks() {
var g = document.getElementById("GFG").width;
document.getElementById("sudo").innerHTML = g + "px";
}
</script>
</body>
</html>輸出:

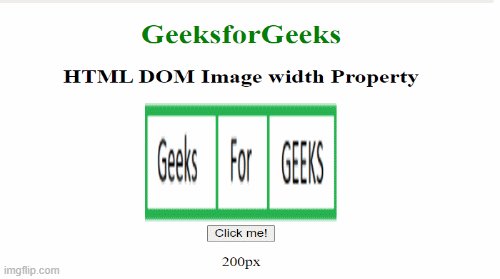
範例2:此示例設置圖像寬度屬性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM Image width Property</h2>
<img id="GFG" src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="400" height="150" />
<br>
<button onclick="Geeks()">
Click me!
</button>
<p id="sudo"></p>
</center>
<script>
function Geeks() {
var g = document.getElementById("GFG").width = "200";
document.getElementById("sudo").innerHTML = g + "px";
}
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML Input Image width用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Object width用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML embed width用法及代碼示例
- HTML Pre width用法及代碼示例
- HTML Video width用法及代碼示例
- HTML HR width用法及代碼示例
- HTML Table width用法及代碼示例
- CSS border-image-width用法及代碼示例
- Fabric.js Image Width屬性用法及代碼示例
- HTML DOM Image isMap屬性用法及代碼示例
- HTML image naturalWidth用法及代碼示例
- HTML image naturalHeight用法及代碼示例
- HTML Input Image src用法及代碼示例
- HTML Input Image type用法及代碼示例
- HTML Input Image name用法及代碼示例
- HTML Input Image value用法及代碼示例
- HTML input image height用法及代碼示例
- HTML Input Image formEnctype用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Image width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
