HTML DOM Image isMap 屬性用於設置或返回圖像是否是服務器端圖像映射的組件。圖像Map是具有可點擊區域的圖片。單擊服務器端 image-map 時,印刷機坐標平方作為 URL 查詢字符串發送到服務器。
用法
- 它用於返回 isMap 屬性。
.imageObject.isMap
- 它用於設置 isMap 屬性。
imageObject.isMap = true|false
屬性值:它包含一個布爾值,用於定義圖像是否是服務器端 image-map 的組件。
- true:它定義圖像是服務器端圖像映射的一部分。
- false:它定義圖像不是服務器端圖像映射的一部分。
返回值:它返回一個布爾值,表示該圖像是否是服務器端圖像映射的組件。
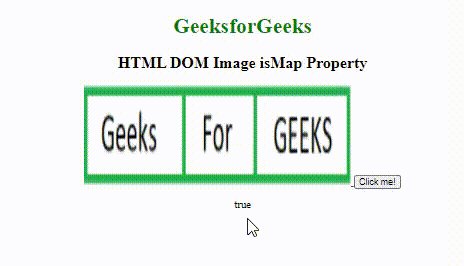
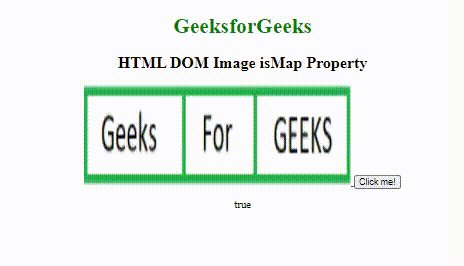
範例1:下麵的代碼返回 isMap 屬性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>HTML DOM Image isMap Property</h2>
<a href="#">
<img
id="GFG"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="400"
height="150"
ismap
/>
</a>
<button onclick="Geeks()">Click me!</button>
<p id="sudo"></p>
</center>
<script>
function Geeks() {
var g = document.getElementById("GFG").isMap;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html>輸出

範例2:下麵的代碼將 isMap 屬性設置為 false。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>HTML DOM Image isMap Property</h2>
<a href="#">
<img
id="GFG"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="400"
height="150"
ismap
/>
</a>
<button onclick="Geeks()">Click me!</button>
<p id="sudo"></p>
</center>
<script>
function Geeks() {
var g = (document.getElementById("GFG").isMap = false);
document.getElementById("sudo").innerHTML =
"Now the ismap attribute is set to:" + g;
}
</script>
</body>
</html>輸出:

支持的瀏覽器
- 穀歌瀏覽器
- IE瀏覽器
- Opera
- Safari
- Firefox
相關用法
- HTML <img> ismap屬性用法及代碼示例
- HTML ismap屬性用法及代碼示例
- Node.js util.types.isMap()用法及代碼示例
- Underscore.js _.isMap()用法及代碼示例
- Lodash _.isMap()用法及代碼示例
- HTML image naturalWidth用法及代碼示例
- HTML image naturalHeight用法及代碼示例
- HTML Input Image src用法及代碼示例
- HTML Input Image width用法及代碼示例
- HTML Input Image type用法及代碼示例
- HTML Input Image formTarget用法及代碼示例
- HTML Input Image value用法及代碼示例
- HTML input image height用法及代碼示例
- HTML Input Image formEnctype用法及代碼示例
- HTML Input Image formNoValidate用法及代碼示例
- HTML Input Image formMethod用法及代碼示例
- HTML Input Image formAction用法及代碼示例
- HTML Input Image alt用法及代碼示例
- HTML Input image autofocus用法及代碼示例
- HTML Input Image disabled用法及代碼示例
- HTML Input Image form用法及代碼示例
- HTML Image name用法及代碼示例
- HTML Image complete用法及代碼示例
- HTML Input Image name用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Image isMap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
