naturalHeight:此屬性用於獲取圖像的原始高度。由於可以使用<img>標簽中的'height'屬性來修改要顯示在網頁上的圖像的高度,因此,在需要圖像原始高度而不是自定義高度的情況下,naturalHeight屬性變得很有用。這是一個隻讀屬性。
用法:
imageObject.naturalHeight
返回值:它以像素為單位返回圖像的原始高度。
例:
<html>
<body>
<center>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190602171808/629-300x255.png"
id="image" alt="" width="250" height="205"
class="alignnone size-medium wp-image-1092360" />
<br>
<br>
<button type="button" onclick="getHeight()">Click</button>
<div id="text"></div>
</center>
<script>
function getHeight() {
var imgObject = document.getElementById("image");
var output = document.getElementById("text");
output.innerHTML = "Height of image:" + imgObject.height +
"<br>naturalHeight of image:" + imgObject.naturalHeight;
}
</script>
</body>
</html>輸出:
點擊之前:

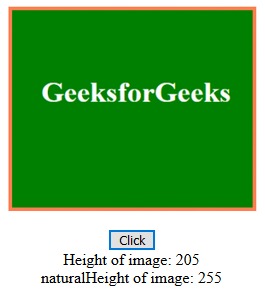
單擊後:

-
支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0或以上
- Mozila Firefox
- Safari
- Opera
相關用法
- HTML Image name用法及代碼示例
- HTML Input Image name用法及代碼示例
- HTML Image complete用法及代碼示例
- HTML Input Image src用法及代碼示例
- HTML Input Image alt用法及代碼示例
- HTML image naturalWidth用法及代碼示例
- HTML Input Image value用法及代碼示例
- HTML Input image autofocus用法及代碼示例
- HTML Input Image form用法及代碼示例
- HTML Input Image formEnctype用法及代碼示例
- HTML Input Image formNoValidate用法及代碼示例
- HTML Input Image disabled用法及代碼示例
- HTML Input Image formMethod用法及代碼示例
- HTML input image height用法及代碼示例
- HTML Input Image formTarget用法及代碼示例
注:本文由純淨天空篩選整理自BhavyadeepPurswani大神的英文原創作品 HTML | DOM image naturalHeight property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
