naturalHeight:此属性用于获取图像的原始高度。由于可以使用<img>标签中的'height'属性来修改要显示在网页上的图像的高度,因此,在需要图像原始高度而不是自定义高度的情况下,naturalHeight属性变得很有用。这是一个只读属性。
用法:
imageObject.naturalHeight
返回值:它以像素为单位返回图像的原始高度。
例:
<html>
<body>
<center>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190602171808/629-300x255.png"
id="image" alt="" width="250" height="205"
class="alignnone size-medium wp-image-1092360" />
<br>
<br>
<button type="button" onclick="getHeight()">Click</button>
<div id="text"></div>
</center>
<script>
function getHeight() {
var imgObject = document.getElementById("image");
var output = document.getElementById("text");
output.innerHTML = "Height of image:" + imgObject.height +
"<br>naturalHeight of image:" + imgObject.naturalHeight;
}
</script>
</body>
</html>输出:
点击之前:

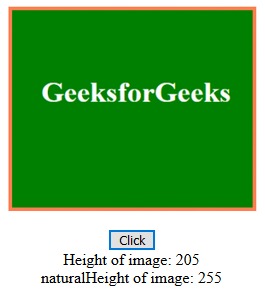
单击后:

-
支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0或以上
- Mozila Firefox
- Safari
- Opera
相关用法
- HTML Image name用法及代码示例
- HTML Input Image name用法及代码示例
- HTML Image complete用法及代码示例
- HTML Input Image src用法及代码示例
- HTML Input Image alt用法及代码示例
- HTML image naturalWidth用法及代码示例
- HTML Input Image value用法及代码示例
- HTML Input image autofocus用法及代码示例
- HTML Input Image form用法及代码示例
- HTML Input Image formEnctype用法及代码示例
- HTML Input Image formNoValidate用法及代码示例
- HTML Input Image disabled用法及代码示例
- HTML Input Image formMethod用法及代码示例
- HTML input image height用法及代码示例
- HTML Input Image formTarget用法及代码示例
注:本文由纯净天空筛选整理自BhavyadeepPurswani大神的英文原创作品 HTML | DOM image naturalHeight property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
