naturalWidth:屬性用於獲取圖像的原始寬度。由於可以使用<img>標簽的'width'屬性來修改要在網頁上顯示的圖像的寬度,因此naturalWidth屬性在需要圖像原始寬度而不是自定義寬度的情況下變得很有用。這是一個隻讀屬性。
用法:
imageObject.naturalWidth
返回值:它以像素為單位返回圖像的原始寬度。
例:
<html>
<body>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190602171808/629-300x255.png"
id="image" alt="" width="250" height="205"
class="alignnone size-medium wp-image-1092360" />
<br>
<br>
<button type="button" onclick="getWidth()">Click</button>
<div id="text"></div>
<script>
function getWidth() {
var imgObject = document.getElementById("image");
var output = document.getElementById("text");
output.innerHTML = "Width of image:" + imgObject.width +
"<br>naturalWidth of image:" + imgObject.naturalWidth;
}
</script>
</body>
</html>輸出:
點擊之前:

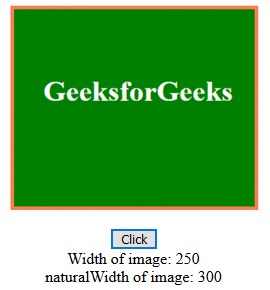
單擊後:

-
支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0或以上
- Mozila Firefox
- Safari
- Opera
相關用法
- HTML Image name用法及代碼示例
- HTML Input Image name用法及代碼示例
- HTML Input Image alt用法及代碼示例
- HTML Input Image src用法及代碼示例
- HTML Image complete用法及代碼示例
- HTML Input Image value用法及代碼示例
- HTML image naturalHeight用法及代碼示例
- HTML Input image autofocus用法及代碼示例
- HTML Input Image disabled用法及代碼示例
- HTML Input Image formEnctype用法及代碼示例
- HTML Input Image formMethod用法及代碼示例
- HTML input image height用法及代碼示例
- HTML Input Image width用法及代碼示例
- HTML Input Image formAction用法及代碼示例
- HTML Input Image formTarget用法及代碼示例
注:本文由純淨天空篩選整理自BhavyadeepPurswani大神的英文原創作品 HTML | DOM image naturalWidth property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
