HTML DOM Pre width屬性用於設置或返回<pre>元素的width屬性的值。
用法:
- 它返回一個預寬度屬性。
preObject.width
- 用於設置預寬度屬性。
preObject.width = "pixel";
屬性值:
- pixels:它以像素為單位設置預定文本的寬度。
- %:它以百分比(%)的形式設置預定文本的寬度。
返回值:它返回一個表示<pre>元素寬度的數值。
範例1:本示例返回pre元素的width屬性。
<!DOCTYPE html>
<html>
<head>
<title>DOM pre width Property</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM pre width Property</h2>
<!-- Assigning id to pre tag -->
<pre id="GFG" width="50%">
GeeksforGeeks
A Computer Science Portal For Geeks
</pre>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
// Accessing pre tag.
var g = document.getElementById(
"GFG").width;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</center>
</body>
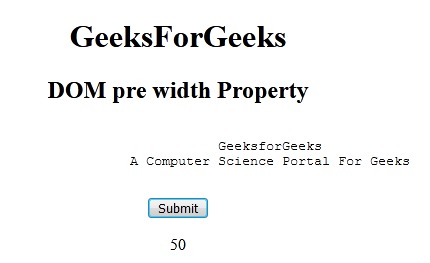
</html>輸出:
- 在單擊按鈕之前:

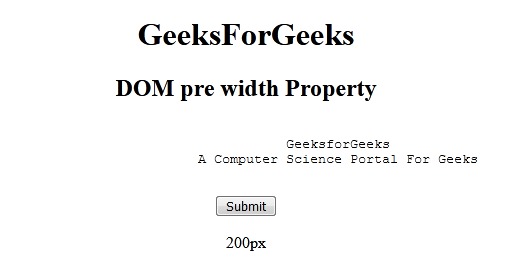
- 單擊按鈕後:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM pre width Property</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM pre width Property</h2>
<!-- Assigning id to pre tag -->
<pre id="GFG" width="50%">
GeeksforGeeks
A Computer Science Portal For Geeks
</pre>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
// Accessing pre tag.
var g = document.getElementById(
"GFG").width = "200px";
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</center>
</body>
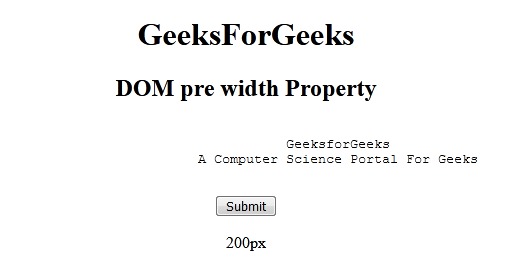
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

相關用法
- HTML HR width用法及代碼示例
- HTML Video width用法及代碼示例
- HTML embed width用法及代碼示例
- HTML Table width用法及代碼示例
- HTML Object width用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Screen width用法及代碼示例
- HTML Input Image width用法及代碼示例
- CSS min-width用法及代碼示例
- CSS max-width用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS scrollbar-width用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Pre width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
