scrollbar-width屬性用於設置顯示時元素滾動條的寬度或厚度。此屬性可用於以下頁麵上:用戶接口要求元素應更突出地顯示,並且縮小滾動條寬度可為元素提供更多空間。
這目前是實驗性質,某些主要的瀏覽器可能不受支持。
用法:
scrollbar-width:auto | thin | none | initial | inherit
屬性值:
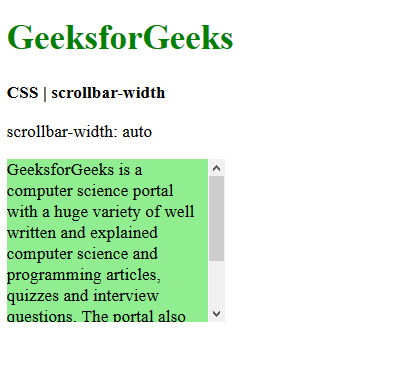
- auto:它用於設置滾動條寬度,以由瀏覽器自動設置。它是默認值。
例:
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width property</title> <style> .scrollbar-auto { scrollbar-width:auto; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:auto</p> <div class="scrollbar-auto"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

-
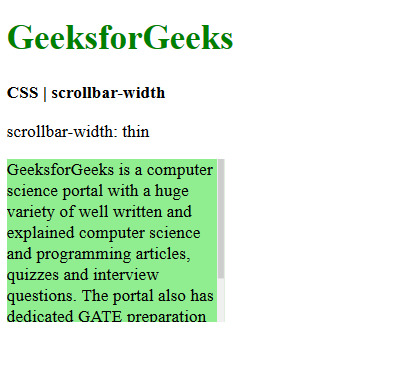
thin:用於將滾動條的寬度設置為默認滾動條的更薄的變體。
例:
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width</title> <style> .scrollbar-thin { scrollbar-width:thin; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:thin</p> <div class="scrollbar-thin"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

-
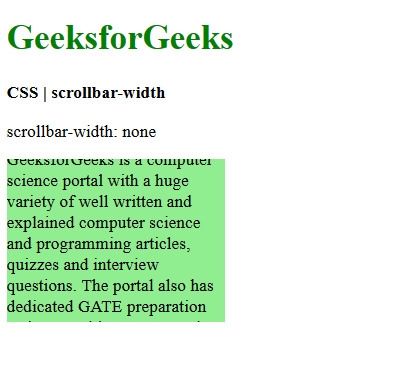
none:它用於完全隱藏滾動條,但是內容仍可滾動。
例:
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width</title> <style> .scrollbar-none { scrollbar-width:none; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:none</p> <div class="scrollbar-none"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

-
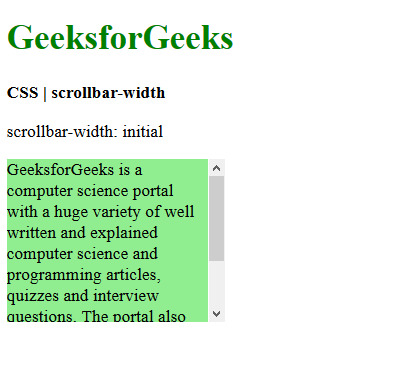
initial:用於將滾動條的寬度設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width</title> <style> .scrollbar-initial { scrollbar-width:initial; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:initial</p> <div class="scrollbar-initial"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

-
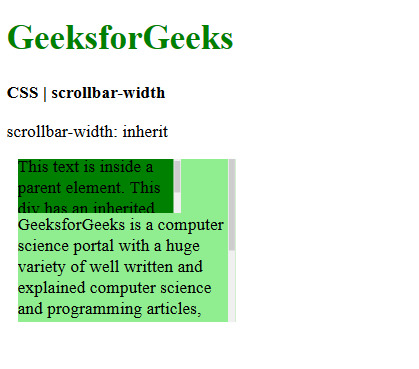
inherit:它用於從其父級繼承滾動條的寬度。
例:
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width</title> <style> .scrollbar-thin { scrollbar-width:thin; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; margin:10px; } .scrollbar-inherit { scrollbar-width:inherit; background-color:green; height:50px; width:150px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:inherit</p> <div class="scrollbar-thin"> <div class="scrollbar-inherit"> This text is inside a parent element. This div has an inherited scrollbar. </div> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了scrollbar-width屬性支持的瀏覽器:
- Firefox 64
相關用法
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | scrollbar-width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
