HTML iframe align 屬性用於設置或返回 <iframe> 元素的 align 屬性的值。
注意:HTML5 不支持此屬性。
用法:
它返回對齊的屬性。
iframeobject.align;
它設置對齊的屬性。
Iframeobject.align="left|right|middle|top|bottom"
屬性值:
- left:它將框架設置為左對齊。
- right:它將框架設置為右對齊。
- middle:它將框架設置為中間。
- top:它將框架設置為頂部對齊。
- bottom:它將框架設置為底部對齊。
返回值:它返回一個字符串值,表示 Iframe 元素的對齊方式。
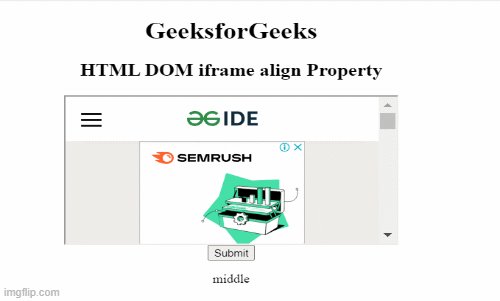
示例 1:以下示例說明了如何返回 Iframe 對齊屬性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM iframe align Property
</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
id="iframeID" align="middle"
height="200" width="400">
</iframe><br>
<button onclick="click1()">Submit</button>
<p id="paraID"></p>
<script>
function click1() {
var x = document.getElementById("iframeID").align;
document.getElementById("paraID").innerHTML = x;
}
</script>
</body>
</html>輸出:

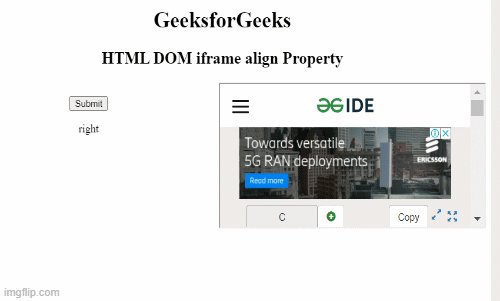
範例2:下麵的示例將 iframe 對齊屬性設置為右。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM iframe align Property
</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
id="iframeID" align="middle"
height="200" width="400">
</iframe><br>
<button onclick="click1()">Submit</button>
<p id="paraID"></p>
<script>
function click1() {
var x = document.getElementById(
"iframeID").align = "right";
document.getElementById("paraID").innerHTML = x;
}
</script>
</body>
</html>輸出:

支持的瀏覽器列表:
- 穀歌瀏覽器
- 蘋果Safari
- Firefox
- Opera
- IE瀏覽器
相關用法
- HTML IFrame width用法及代碼示例
- HTML IFrame height用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML IFrame srcdoc用法及代碼示例
- HTML IFrame contentDocument用法及代碼示例
- HTML IFrame contentWindow用法及代碼示例
- HTML IFrame sandbox用法及代碼示例
- HTML IFrame src用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML TableRow align用法及代碼示例
- HTML DOM TableData align屬性用法及代碼示例
- HTML DOM THead align屬性用法及代碼示例
- HTML DOM TBody align屬性用法及代碼示例
- HTML DOM TFoot align屬性用法及代碼示例
- HTML Legend align用法及代碼示例
- HTML caption align用法及代碼示例
- HTML Div align用法及代碼示例
- HTML Object align用法及代碼示例
- HTML HR align用法及代碼示例
- HTML Paragraph align用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Iframe align Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
