HTML DOM Thead align 屬性用於設置或返回 <thead> 元素內內容的水平對齊方式。 HTML 5 不支持它。
用法:
- 它返回對齊屬性。
theadobject.align
- 它設置對齊屬性。
theadObject.align = "left | right | center"
屬性值:
- left:它將文本設置為 left-align。
- right:它將文本設置為 right-align。
- center:它將文本設置為 center-align。
- justify:它拉伸段落的文本以設置所有行的寬度相等。
- char:它將 text-align 設置為特定字符。
返回值:它返回一個字符串值,表示 <thead> 元素的對齊方式。
範例1:下麵的 HTML 代碼說明了如何返回 THead align 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM THead align property</h2>
<table>
<thead id="theadID" align="left">
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
<script>
function btnclick() {
var thead = document.getElementById("theadID").align;
document.getElementById("paraID").innerHTML = thead;
}
</script>
</body>
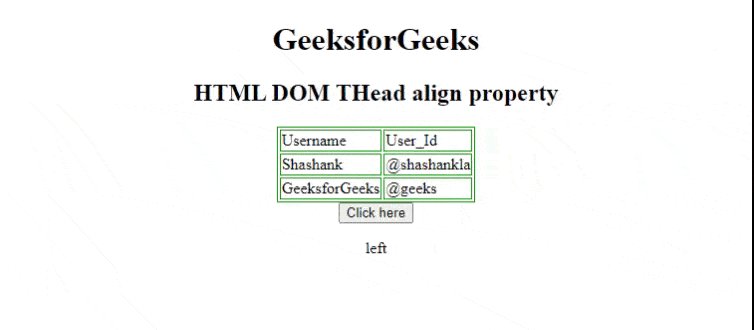
</html>輸出:

範例2:下麵的代碼說明了如何將 THead 設置為 align 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM THead align property </h2>
<table>
<thead id="theadID" align="left">
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
<script>
function btnclick() {
var thead = document.getElementById(
"theadID").align = "right";
document.getElementById(
"paraID").innerHTML = thead;
}
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 迷你 Opera
- Firefox
- 蘋果Safari
相關用法
- HTML <thead> align屬性用法及代碼示例
- HTML Table tHead用法及代碼示例
- HTML DOM THead vAlign屬性用法及代碼示例
- HTML DOM THead用法及代碼示例
- HTML thead用法及代碼示例
- HTML <thead> char屬性用法及代碼示例
- HTML <thead> charoff屬性用法及代碼示例
- HTML thead bgcolor用法及代碼示例
- HTML <thead> valign屬性用法及代碼示例
- HTML TableRow align用法及代碼示例
- HTML DOM TableData align屬性用法及代碼示例
- HTML DOM TBody align屬性用法及代碼示例
- HTML DOM TFoot align屬性用法及代碼示例
- HTML Legend align用法及代碼示例
- HTML caption align用法及代碼示例
- HTML Div align用法及代碼示例
- HTML Object align用法及代碼示例
- HTML HR align用法及代碼示例
- HTML Paragraph align用法及代碼示例
- HTML DOM Image align屬性用法及代碼示例
- HTML DOM Heading align屬性用法及代碼示例
- HTML DOM Iframe align屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM THead align Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
