HTML DOM Thead align 属性用于设置或返回 <thead> 元素内内容的水平对齐方式。 HTML 5 不支持它。
用法:
- 它返回对齐属性。
theadobject.align
- 它设置对齐属性。
theadObject.align = "left | right | center"
属性值:
- left:它将文本设置为 left-align。
- right:它将文本设置为 right-align。
- center:它将文本设置为 center-align。
- justify:它拉伸段落的文本以设置所有行的宽度相等。
- char:它将 text-align 设置为特定字符。
返回值:它返回一个字符串值,表示 <thead> 元素的对齐方式。
范例1:下面的 HTML 代码说明了如何返回 THead align 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM THead align property</h2>
<table>
<thead id="theadID" align="left">
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
<script>
function btnclick() {
var thead = document.getElementById("theadID").align;
document.getElementById("paraID").innerHTML = thead;
}
</script>
</body>
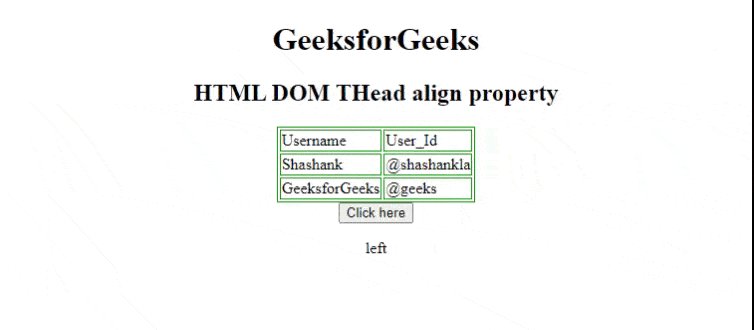
</html>输出:

范例2:下面的代码说明了如何将 THead 设置为 align 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM THead align property </h2>
<table>
<thead id="theadID" align="left">
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
<script>
function btnclick() {
var thead = document.getElementById(
"theadID").align = "right";
document.getElementById(
"paraID").innerHTML = thead;
}
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 迷你 Opera
- Firefox
- 苹果Safari
相关用法
- HTML <thead> align属性用法及代码示例
- HTML Table tHead用法及代码示例
- HTML DOM THead vAlign属性用法及代码示例
- HTML DOM THead用法及代码示例
- HTML thead用法及代码示例
- HTML <thead> char属性用法及代码示例
- HTML <thead> charoff属性用法及代码示例
- HTML thead bgcolor用法及代码示例
- HTML <thead> valign属性用法及代码示例
- HTML TableRow align用法及代码示例
- HTML DOM TableData align属性用法及代码示例
- HTML DOM TBody align属性用法及代码示例
- HTML DOM TFoot align属性用法及代码示例
- HTML Legend align用法及代码示例
- HTML caption align用法及代码示例
- HTML Div align用法及代码示例
- HTML Object align用法及代码示例
- HTML HR align用法及代码示例
- HTML Paragraph align用法及代码示例
- HTML DOM Image align属性用法及代码示例
- HTML DOM Heading align属性用法及代码示例
- HTML DOM Iframe align属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM THead align Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
