HTML DOM TableData align 属性用于设置或返回表格单元格内内容的水平对齐方式。 HTML5 不支持它。
用法:
- 它返回对齐属性。
TableDataobject.align
- 它设置对齐属性。
TableDataObject.align = "left | right | center"
属性值:
- left:它将 left-align 设置为 TableData 单元格。
- center:它将 center-align 设置为 TableData 单元格。它是默认值。
- right:它将 right-align 设置为 TableData 单元格。
- justify:它拉伸段落的文本以设置所有行的宽度相等。
- char:它将 text-align 设置为特定字符。
返回值:它返回一个字符串值,表示 TableData 元素的对齐方式。
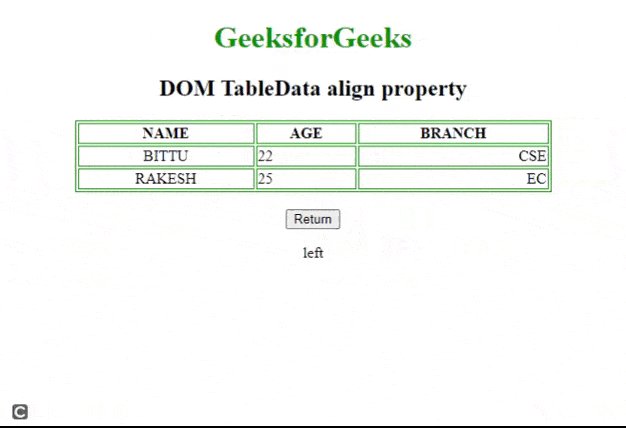
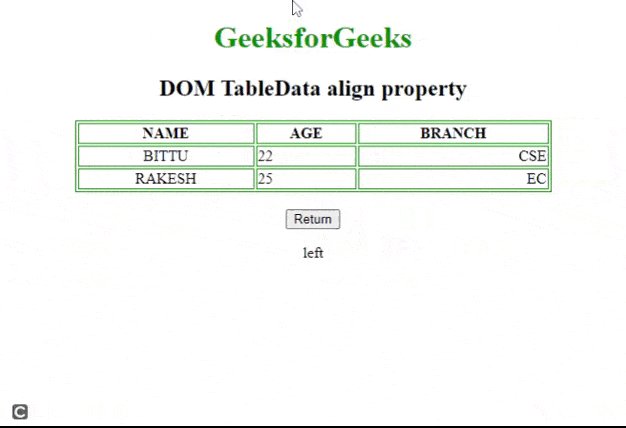
范例1:下面的 HTML 代码返回 TableData 对齐属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td
{
border:1px solid green;
}
</style>
</head>
<body>
<center>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM TableData align property</h2>
<table width="500" border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td align="center">BITTU</td>
<td align="left">22</td>
<td align="right">CSE</td>
</tr>
<tr>
<td align="center">RAKESH</td>
<td id ="columnID" align="left">25</td>
<td align="right">EC</td>
</tr>
</table>
<br>
<button onclick="myFunction()">
Return
</button>
<p id="paraID"></p>
<script>
function myFunction() {
// Accessing Table data
var x =
document.getElementById("columnID").align;
document.getElementById("paraID").innerHTML = x
}
</script>
</body>
</html>输出:

范例2:下面的代码将 TableData 设置为 align 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM TableData align property</h2>
<table width="500" border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td align="center">BITTU</td>
<td align="left">22</td>
<td align="right">CSE</td>
</tr>
<tr>
<td align="center">RAKESH</td>
<td id ="columnID" align="left">25</td>
<td align="right">EC</td>
</tr>
</table>
<br>
<button onclick="btnclick()">
Set
</button>
<p id="paraID"></p>
<script>
function btnclick() {
// Accessing Table data
var x =
document.getElementById("columnID").align = "right";
document.getElementById("paraID").innerHTML = x
}
</script>
</body>
</html>输出:

支持的浏览器:HTML DOM TableData align 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML TableData colSpan用法及代码示例
- HTML TableData headers用法及代码示例
- HTML TableData rowSpan用法及代码示例
- HTML TableData cellIndex用法及代码示例
- HTML DOM TableData vAlign属性用法及代码示例
- HTML DOM TableData用法及代码示例
- HTML TableRow align用法及代码示例
- HTML DOM THead align属性用法及代码示例
- HTML DOM TBody align属性用法及代码示例
- HTML DOM TFoot align属性用法及代码示例
- HTML Legend align用法及代码示例
- HTML caption align用法及代码示例
- HTML Div align用法及代码示例
- HTML Object align用法及代码示例
- HTML HR align用法及代码示例
- HTML Paragraph align用法及代码示例
- HTML DOM Image align属性用法及代码示例
- HTML DOM Heading align属性用法及代码示例
- HTML DOM Iframe align属性用法及代码示例
- HTML <col> align属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM TableData align Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
