HTML DOM TableData align 屬性用於設置或返回表格單元格內內容的水平對齊方式。 HTML5 不支持它。
用法:
- 它返回對齊屬性。
TableDataobject.align
- 它設置對齊屬性。
TableDataObject.align = "left | right | center"
屬性值:
- left:它將 left-align 設置為 TableData 單元格。
- center:它將 center-align 設置為 TableData 單元格。它是默認值。
- right:它將 right-align 設置為 TableData 單元格。
- justify:它拉伸段落的文本以設置所有行的寬度相等。
- char:它將 text-align 設置為特定字符。
返回值:它返回一個字符串值,表示 TableData 元素的對齊方式。
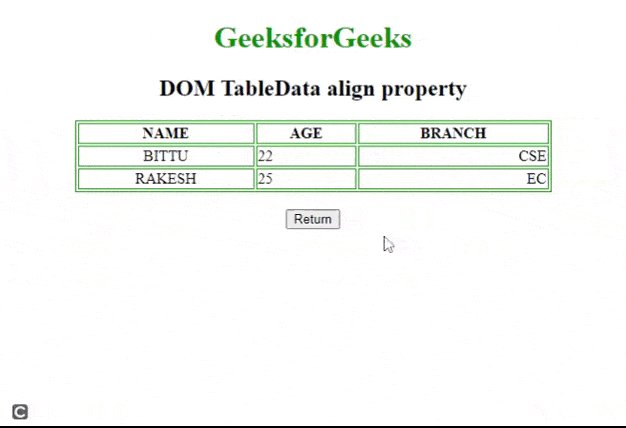
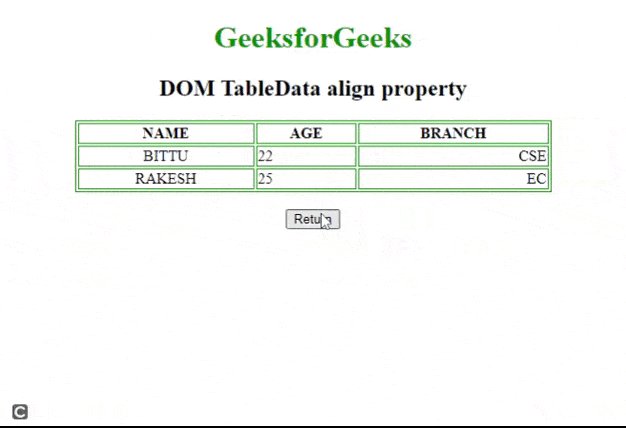
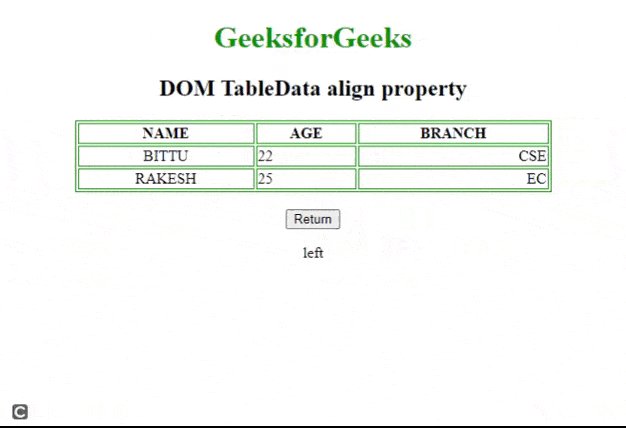
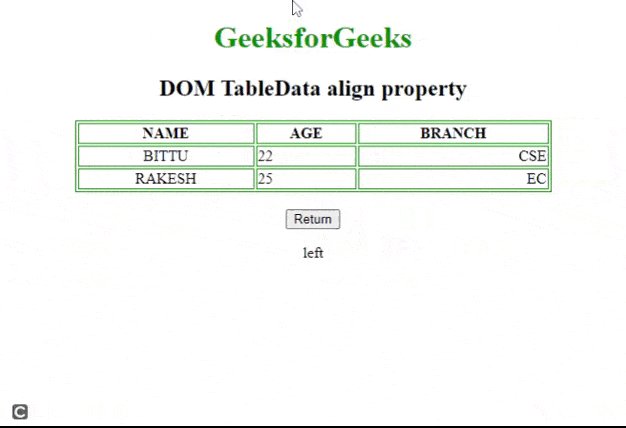
範例1:下麵的 HTML 代碼返回 TableData 對齊屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td
{
border:1px solid green;
}
</style>
</head>
<body>
<center>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM TableData align property</h2>
<table width="500" border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td align="center">BITTU</td>
<td align="left">22</td>
<td align="right">CSE</td>
</tr>
<tr>
<td align="center">RAKESH</td>
<td id ="columnID" align="left">25</td>
<td align="right">EC</td>
</tr>
</table>
<br>
<button onclick="myFunction()">
Return
</button>
<p id="paraID"></p>
<script>
function myFunction() {
// Accessing Table data
var x =
document.getElementById("columnID").align;
document.getElementById("paraID").innerHTML = x
}
</script>
</body>
</html>輸出:

範例2:下麵的代碼將 TableData 設置為 align 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM TableData align property</h2>
<table width="500" border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td align="center">BITTU</td>
<td align="left">22</td>
<td align="right">CSE</td>
</tr>
<tr>
<td align="center">RAKESH</td>
<td id ="columnID" align="left">25</td>
<td align="right">EC</td>
</tr>
</table>
<br>
<button onclick="btnclick()">
Set
</button>
<p id="paraID"></p>
<script>
function btnclick() {
// Accessing Table data
var x =
document.getElementById("columnID").align = "right";
document.getElementById("paraID").innerHTML = x
}
</script>
</body>
</html>輸出:

支持的瀏覽器:HTML DOM TableData align 屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML TableData colSpan用法及代碼示例
- HTML TableData headers用法及代碼示例
- HTML TableData rowSpan用法及代碼示例
- HTML TableData cellIndex用法及代碼示例
- HTML DOM TableData vAlign屬性用法及代碼示例
- HTML DOM TableData用法及代碼示例
- HTML TableRow align用法及代碼示例
- HTML DOM THead align屬性用法及代碼示例
- HTML DOM TBody align屬性用法及代碼示例
- HTML DOM TFoot align屬性用法及代碼示例
- HTML Legend align用法及代碼示例
- HTML caption align用法及代碼示例
- HTML Div align用法及代碼示例
- HTML Object align用法及代碼示例
- HTML HR align用法及代碼示例
- HTML Paragraph align用法及代碼示例
- HTML DOM Image align屬性用法及代碼示例
- HTML DOM Heading align屬性用法及代碼示例
- HTML DOM Iframe align屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM TableData align Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
