HTML DOM TableRow align屬性用於設置或返回表行中內容的水平對齊方式。 HTML 5不支持它。
用法:
- 它返回align屬性。
TableRowobject.align
- 它設置align屬性。
TableRowObject.align = "left | right | center"
屬性值:
- left:它將left-align設置為TableRow。
- center:它將center-align設置為TableRow。它是默認值。
- right:它將right-align設置為TableRow。
返回值:它返回一個字符串值,該字符串值表示TableRow元素的對齊方式。
範例1:本示例設置TableRow align屬性。
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border:1px solid green;
}
</style>
</head>
<body>
<h1>
GeeksForGeeks
</h1>
<h2>HTML DOM tableRow align Property</h2>
<table>
<tr id = "GFG" align = "left">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id ="sudo"></p>
<script>
function myGeeks() {
var row = document.getElementById("GFG").align;
document.getElementById("sudo").innerHTML = row;
}
</script>
</body>
</html> 輸出:
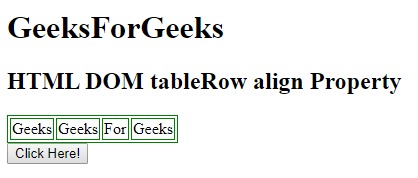
- 在單擊按鈕之前:

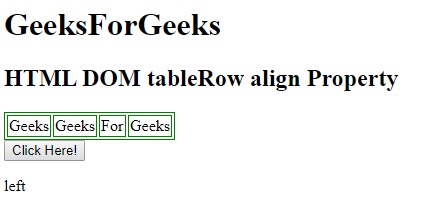
- 單擊按鈕後:

範例2:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border:1px solid green;
}
</style>
</head>
<body>
<h1>
GeeksForGeeks
</h1>
<h2>HTML DOM tableRow align Property</h2>
<table>
<tr id = "GFG" align = "left">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id ="sudo"></p>
<script>
function myGeeks() {
var row = document.getElementById("GFG").align = "right";
document.getElementById("sudo").innerHTML =
"The value was changed to " + row;
}
</script>
</body>
</html>輸出:
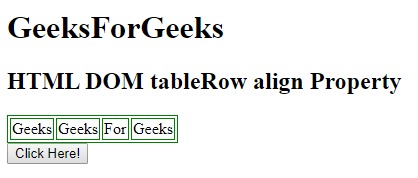
- 在單擊按鈕之前:

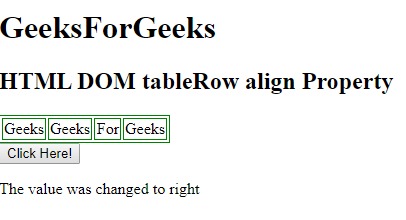
- 單擊按鈕後:

支持的瀏覽器:DOM TableRow align屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML TableRow rowIndex用法及代碼示例
- HTML DOM TableRow sectionRowIndex屬性用法及代碼示例
- HTML HR align用法及代碼示例
- HTML Legend align用法及代碼示例
- HTML DOM TableRow用法及代碼示例
- CSS align-self用法及代碼示例
- CSS text-align用法及代碼示例
- CSS align-content用法及代碼示例
- CSS text-align-last用法及代碼示例
- CSS vertical-align用法及代碼示例
- CSS align-items用法及代碼示例
- HTML <p> align屬性用法及代碼示例
- HTML <th> align屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM TableRow align Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
