align-items屬性用於設置柔性容器內或給定窗口中的項目的對齊方式。它將“彈性項目”沿軸對齊。 align-self屬性用於覆蓋align-items屬性。
用法:
align-items:stretch|center|flex-start|flex-end|baseline|initial| inherit;
適當的價值:
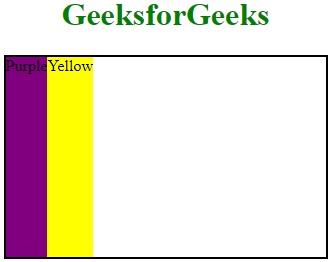
Stretch:將項目拉伸以適合容器,這是默認值。
- 用法:
align-items:stretch;
- 例:
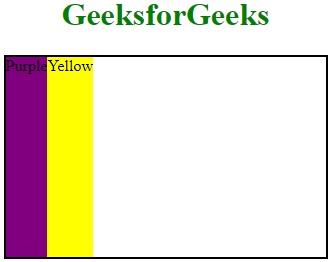
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #stretch { width:320px; height:200px; border:2px solid black; display:flex; align-items:stretch; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="stretch"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 輸出:

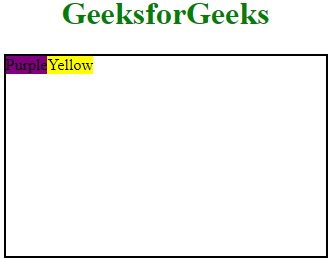
中心:“物料”貨架的位置應在容器虛擬中心。
- 用法:
align-items:center;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #center { width:320px; height:200px; border:2px solid black; display:flex; align-items:center; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="center"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 輸出:

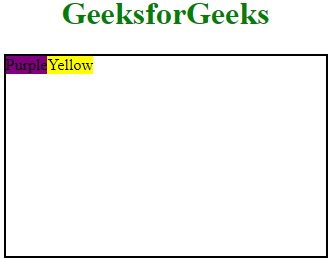
flex-start:項目將放置在容器的開頭。
- 用法:
align-items:flex-start;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #flex-start { width:320px; height:200px; border:2px solid black; display:flex; align-items:flex-start; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="flex-start"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 輸出:

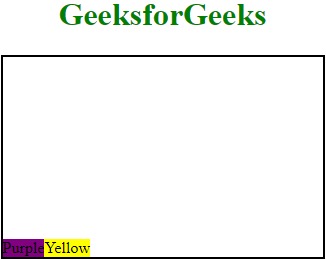
flex-end:項目將放置在容器的末端。
- 用法:
align-items:flex-end;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #flex-end { width:320px; height:200px; border:2px solid black; display:flex; align-items:flex-end; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="flex-end"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 輸出:

基線:項目將定位到容器的基線。
- 用法:
align-items:baseline;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #baseline { width:320px; height:200px; border:2px solid black; display:flex; align-items:baseline; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="baseline"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 輸出:

初始值:將此值/屬性設置為其默認值。
- 用法:
align-items:baseline;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #initial { width:320px; height:200px; border:2px solid black; display:flex; align-items:initial; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="initial"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 輸出:

繼承:從父元素繼承屬性。
支持的瀏覽器:下麵列出了CSS align-items屬性支持的瀏覽器:
- 穀歌瀏覽器21.0
- Internet Explorer 11.0
- Firefox 20.0
- Opera 12.1
- Safari 9.0、7.0 -webkit-
相關用法
- HTML Style alignItems用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS padding-top用法及代碼示例
- CSS shape-outside用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS align-self用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
注:本文由純淨天空篩選整理自Shivansh2407大神的英文原創作品 CSS | align-items Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
