align-items属性用于设置柔性容器内或给定窗口中的项目的对齐方式。它将“弹性项目”沿轴对齐。 align-self属性用于覆盖align-items属性。
用法:
align-items:stretch|center|flex-start|flex-end|baseline|initial| inherit;
适当的价值:
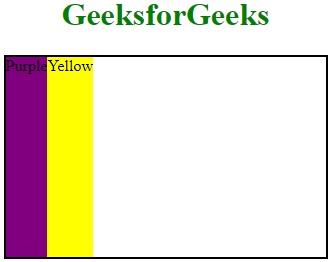
Stretch:将项目拉伸以适合容器,这是默认值。
- 用法:
align-items:stretch;
- 例:
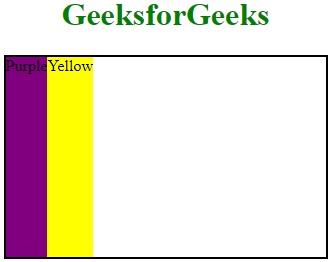
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #stretch { width:320px; height:200px; border:2px solid black; display:flex; align-items:stretch; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="stretch"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 输出:

中心:“物料”货架的位置应在容器虚拟中心。
- 用法:
align-items:center;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #center { width:320px; height:200px; border:2px solid black; display:flex; align-items:center; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="center"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 输出:

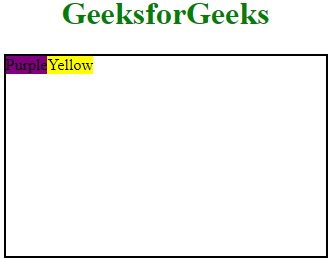
flex-start:项目将放置在容器的开头。
- 用法:
align-items:flex-start;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #flex-start { width:320px; height:200px; border:2px solid black; display:flex; align-items:flex-start; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="flex-start"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 输出:

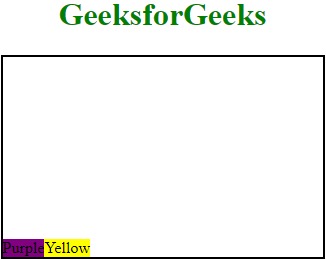
flex-end:项目将放置在容器的末端。
- 用法:
align-items:flex-end;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #flex-end { width:320px; height:200px; border:2px solid black; display:flex; align-items:flex-end; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="flex-end"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 输出:

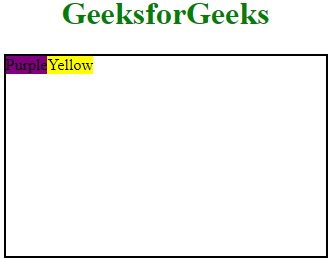
基线:项目将定位到容器的基线。
- 用法:
align-items:baseline;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #baseline { width:320px; height:200px; border:2px solid black; display:flex; align-items:baseline; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="baseline"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 输出:

初始值:将此值/属性设置为其默认值。
- 用法:
align-items:baseline;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-items Property </title> <style> #initial { width:320px; height:200px; border:2px solid black; display:flex; align-items:initial; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <div id="initial"> <div style="background-color:Purple;"> Purple </div> <div style="background-color:Yellow;"> Yellow </div> </div> </center> </body> </html> - 输出:

继承:从父元素继承属性。
支持的浏览器:下面列出了CSS align-items属性支持的浏览器:
- 谷歌浏览器21.0
- Internet Explorer 11.0
- Firefox 20.0
- Opera 12.1
- Safari 9.0、7.0 -webkit-
相关用法
- HTML Style alignItems用法及代码示例
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS padding-top用法及代码示例
- CSS shape-outside用法及代码示例
- CSS resize属性用法及代码示例
- CSS align-self用法及代码示例
- CSS nav-left用法及代码示例
- CSS overflow-y属性用法及代码示例
注:本文由纯净天空筛选整理自Shivansh2407大神的英文原创作品 CSS | align-items Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
