CSS中的vertical-align屬性用於指定table-box或嵌入式元素的垂直對齊方式。
用法:
vertical-align:baseline|length|sub|super|top|text-top|middle|bottom |text-bottom|initial|inherit;
注意:
- 此屬性主要用於將圖像與其對應的文本對齊。
- 此屬性還可以用於對齊表格中的單元格。
- vertical-align屬性不能用於對齊塊級元素,例如p,ol,ul,h1,div等。
屬性值:
- baseline:它將元素基線與父級基線相對應。這可能會因瀏覽器而異。它是默認值。
- sub:它將元素基線與其父級的subscript-baseline對齊。
- super:它將元素基線與其父級的superscript-baseline對齊。
- text-top:它將元素的頂部與父字體的頂部對齊。
- text-bottom:將元素的底部與父字體的底部對齊。
- middle:將元素的中間位置與父元素的中間位置對齊。
- top:將元素的頂部與該行上最高元素的頂部對齊。
- bottom:將元素的底部與該行上最短元素的頂部相對應。
- length:將元素的基線對齊到其父級基線上方的給定長度。允許為負值。
- percentage:將元素的基線與對應於其父級基線之上的給定百分比對齊,該值是line-height屬性的百分比。
- initial:將值初始化為默認值。
- inherit:從父元素繼承值。
例:本示例說明vertical-align屬性的所有值。
<!DOCTYPE html>
<html>
<head>
<title>
CSS vertical-align Property
</title>
<style>
.img1 {
vertical-align:baseline;
}
.img2 {
vertical-align:sub;
}
.img3 {
vertical-align:super;
}
.img4 {
vertical-align:text-top;
}
.img5 {
vertical-align:text-bottom;
}
.img6 {
vertical-align:middle;
}
.img7 {
vertical-align:top;
}
.img8 {
vertical-align:bottom;
}
.img9 {
vertical-align:25px;
}
img.img10 {
vertical-align:100%;
}
.img11 {
vertical-align:baseline;
}
.img12 {
vertical-align:inherit;
}
</style>
</head>
<body>
<h2>vertical-align:baseline</h2>
<p>
<img class = "img1" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:sub</h2>
<p>
<img class = "img2" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:super</h2>
<p>
<img class = "img3" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:text-top</h2>
<p>
<img class = "img4" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:text-bottom</h2>
<p>
<img class = "img5" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:middle</h2>
<p>
<img class = "img6" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:top</h2>
<p>
<img class = "img7" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:bottom</h2>
<p>
<img class = "img8" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:length</h2>
<p>
<img class = "img9" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:percentage</h2>
<p>
<img class = "img10" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:initial</h2>
<p>
<img class = "img11" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:inherit</h2>
<p>
<img class = "img12" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p>
</body>
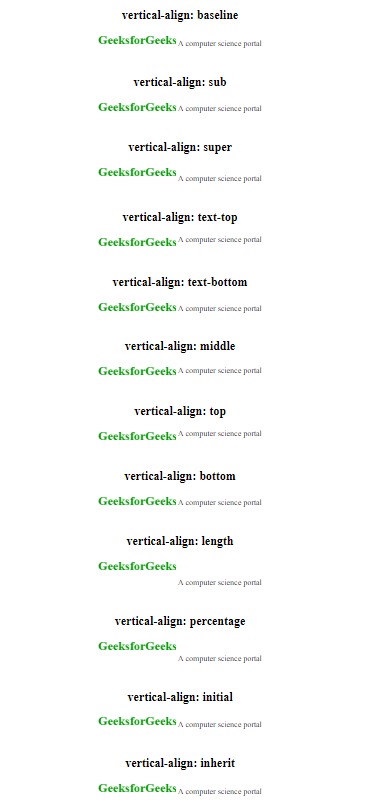
</html> 輸出:

支持的瀏覽器:下麵列出了vertical-align屬性支持的瀏覽器:
- Chrome 1.0
- 邊4.0
- Firefox 1.0
- Safari 1.0
- Opera 4.0
相關用法
- HTML Style verticalAlign用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS border-right用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自DannanaManoj大神的英文原創作品 CSS | vertical-align Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
