此屬性用於設置或返回元素中內容的垂直對齊方式。
用法:
- 返回VerticalAlign:
object.style.verticalAlign
- 設置VerticalAlign:
object.style.verticalAlign = value
屬性:
| 值 | 描述 |
|---|---|
| length | 用於將元素升高或降低一定長度。 |
| % | 它用於按“line-height”屬性的百分比升高或降低元素。 |
| baseline | 這是默認屬性,用於將元素的基線與父元素的基線對齊。 |
| sub | 用於將元素對齊為下標。 |
| super | 用於將元素對齊為上標。 |
| top | 用於將元素的頂部與線上的最高元素的頂部對齊。 |
| text-top | 它用於使元素的頂部與父元素的字體的頂部對齊。 |
| middle | 用於將元素放置在父元素的中間。 |
| bottom | 它用於將元素的底部與該行上的最低元素對齊。 |
| text-bottom | 用於將元素的底部與父元素的字體的底部對齊 |
| initial | 它用於將VerticalAlign屬性設置為其默認值。 |
| inherit | 它用於從其父元素繼承屬性值。 |
返回值:它用於返回一個字符串,該字符串表示元素中內容的垂直對齊方式。
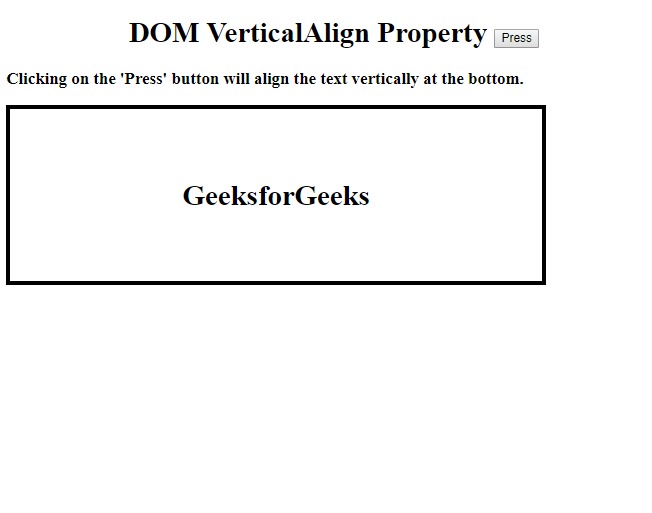
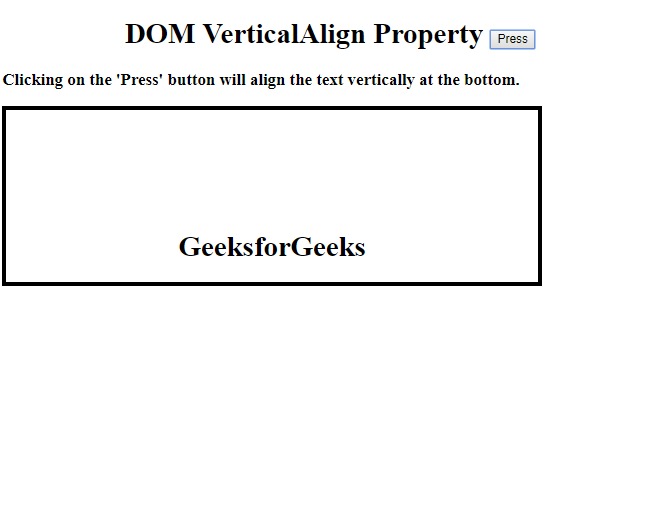
示例1:顯示底部屬性
<!DOCTYPE html>
<html>
<head>
<head>
HTML | DOM Style verticalAlign Property
</head>
</head>
<body>
<h1>
<center>
DOM VerticalAlign Property <button onclick="align()">Press
</button>
</center>
</h1>
<h3>Clicking on the 'Press' button will align
the text vertically at the bottom.</h3>
<style>
table {
border:4px solid black;
height:200px;
width:600px;
}
</style>
<table>
<tr>
<td id="myTd">
<center>
<h1>GeeksforGeeks</h1>
</center>
</td>
</tr>
</table>
<br>
<script>
function align() {
// Set align bottom.
document.getElementById(
"myTd").style.verticalAlign=
"bottom";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

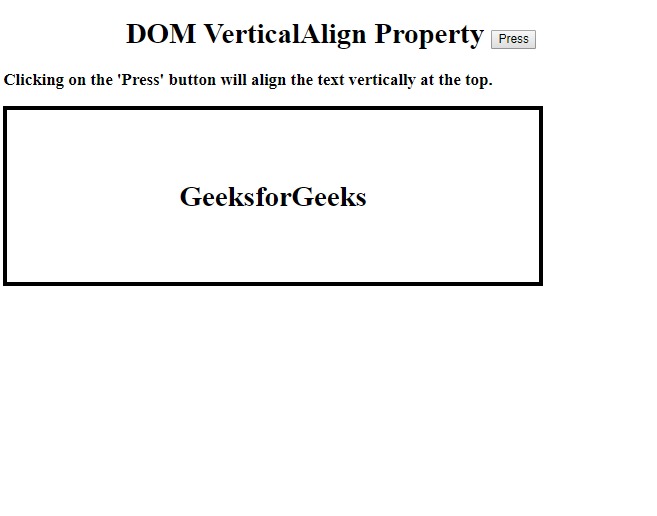
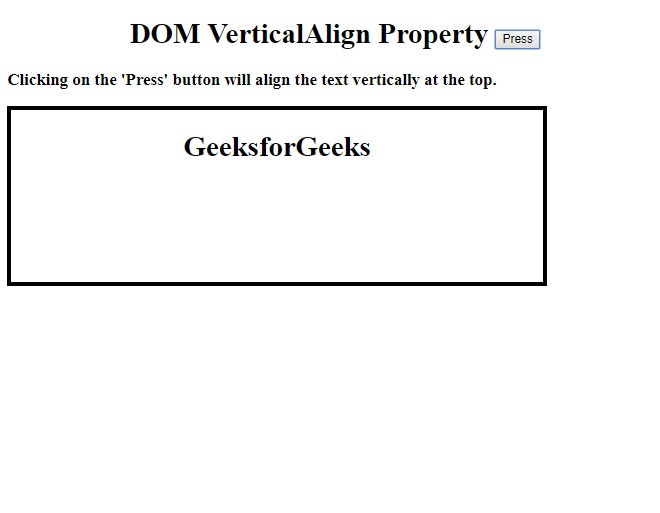
示例2:顯示top屬性
<!DOCTYPE html>
<html>
<head>
<head>
HTML | DOM Style verticalAlign Property
</head>
</head>
<body>
<h1>
<center>
DOM VerticalAlign Property <button onclick="align()">Press
</button>
</center>
</h1>
<h3>Clicking on the 'Press' button will
align the text vertically at the top.</h3>
<style>
table {
border:4px solid black;
height:200px;
width:600px;
}
</style>
<table>
<tr>
<td id="myTd">
<h1>
<center>GeeksforGeeks</center>
<h1>
</td>
</tr>
</table>
<br>
<script>
function align() {
// Set align top.
document.getElementById(
"myTd").style.verticalAlign=
"top";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

示例3:顯示基線屬性
<!DOCTYPE html>
<html>
<head>
<head>
HTML | DOM Style verticalAlign Property
</head>
</head>
<body>
<h1>
<center>
DOM VerticalAlign Property <button onclick="align()">Press
</button>
</center>
</h1>
<h3>Clicking on the 'Press' button will align the
text vertically with the baseline of the parent.</h3>
<style>
table {
border:4px solid black;
height:200px;
width:600px;
}
</style>
<table>
<tr>
<td id="myTd">
<h1>
<center>
GeeksforGeeks
</center>
<h1>
</td>
</tr>
</table>
<br>
<script>
function align() {
// Set align baseline
document.getElementById(
"myTd").style.verticalAlign=
"baseline";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例4:顯示初始屬性
<!DOCTYPE html>
<html>
<head>
<head>
HTML | DOM Style verticalAlign Property
</head>
</head>
<body>
<h1>
<center>
DOM VerticalAlign Property <button onclick="align()">Press
</button>
</center>
</h1>
<h3>Clicking on the 'Press' button will align
the text vertically to the initial position.</h3>
<style>
table {
border:4px solid black;
height:200px;
width:600px;
}
</style>
<table>
<tr>
<td id="myTd">
<h1>
<center>
GeeksforGeeks
</center>
<h1>
</td>
</tr>
</table>
<br>
<script>
function align() {
// Set align initial
document.getElementById(
"myTd").style.verticalAlign=
"initial";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

示例5:顯示繼承屬性
<!DOCTYPE html>
<html>
<head>
<head>
HTML | DOM Style verticalAlign Property
</head>
</head>
<body>
<h1>
<center>
DOM VerticalAlign Property <button onclick="align()">Press
</button>
</center>
</h1>
<h3>Clicking on the 'Press' button will align the
text vertically to the inherited position.</h3>
<style>
table {
border:4px solid black;
height:200px;
width:600px;
}
</style>
<table>
<tr>
<td id="myTd">
<h1>
<center>
GeeksforGeeks
</center>
<h1>
</td>
</tr>
</table>
<br>
<script>
function align() {
// Set align inherit
document.getElementById(
"myTd").style.verticalAlign=
"inherit";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

瀏覽器支持:下麵列出了DOM VerticalAlign屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自riarawal99大神的英文原創作品 HTML | DOM Style verticalAlign Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
