CSS中的vertical-align属性用于指定table-box或嵌入式元素的垂直对齐方式。
用法:
vertical-align:baseline|length|sub|super|top|text-top|middle|bottom |text-bottom|initial|inherit;
注意:
- 此属性主要用于将图像与其对应的文本对齐。
- 此属性还可以用于对齐表格中的单元格。
- vertical-align属性不能用于对齐块级元素,例如p,ol,ul,h1,div等。
属性值:
- baseline:它将元素基线与父级基线相对应。这可能会因浏览器而异。它是默认值。
- sub:它将元素基线与其父级的subscript-baseline对齐。
- super:它将元素基线与其父级的superscript-baseline对齐。
- text-top:它将元素的顶部与父字体的顶部对齐。
- text-bottom:将元素的底部与父字体的底部对齐。
- middle:将元素的中间位置与父元素的中间位置对齐。
- top:将元素的顶部与该行上最高元素的顶部对齐。
- bottom:将元素的底部与该行上最短元素的顶部相对应。
- length:将元素的基线对齐到其父级基线上方的给定长度。允许为负值。
- percentage:将元素的基线与对应于其父级基线之上的给定百分比对齐,该值是line-height属性的百分比。
- initial:将值初始化为默认值。
- inherit:从父元素继承值。
例:本示例说明vertical-align属性的所有值。
<!DOCTYPE html>
<html>
<head>
<title>
CSS vertical-align Property
</title>
<style>
.img1 {
vertical-align:baseline;
}
.img2 {
vertical-align:sub;
}
.img3 {
vertical-align:super;
}
.img4 {
vertical-align:text-top;
}
.img5 {
vertical-align:text-bottom;
}
.img6 {
vertical-align:middle;
}
.img7 {
vertical-align:top;
}
.img8 {
vertical-align:bottom;
}
.img9 {
vertical-align:25px;
}
img.img10 {
vertical-align:100%;
}
.img11 {
vertical-align:baseline;
}
.img12 {
vertical-align:inherit;
}
</style>
</head>
<body>
<h2>vertical-align:baseline</h2>
<p>
<img class = "img1" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:sub</h2>
<p>
<img class = "img2" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:super</h2>
<p>
<img class = "img3" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:text-top</h2>
<p>
<img class = "img4" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:text-bottom</h2>
<p>
<img class = "img5" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:middle</h2>
<p>
<img class = "img6" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:top</h2>
<p>
<img class = "img7" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:bottom</h2>
<p>
<img class = "img8" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:length</h2>
<p>
<img class = "img9" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:percentage</h2>
<p>
<img class = "img10" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:initial</h2>
<p>
<img class = "img11" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align:inherit</h2>
<p>
<img class = "img12" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p>
</body>
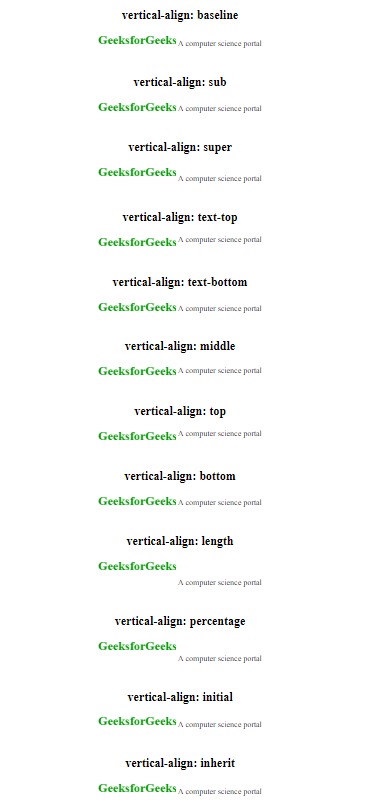
</html> 输出:

支持的浏览器:下面列出了vertical-align属性支持的浏览器:
- Chrome 1.0
- 边4.0
- Firefox 1.0
- Safari 1.0
- Opera 4.0
相关用法
- HTML Style verticalAlign用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS border-right用法及代码示例
- CSS columns属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自DannanaManoj大神的英文原创作品 CSS | vertical-align Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
