HTML DOM中的TableRow rowIndex屬性用於返回行集合中行的位置和索引。
用法:它返回rowIndex屬性。
tablerowObject.rowIndex
返回值:它返回代表表在行集合中行位置的數值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM tableRow rowIndex Property
</title>
<style>
table, th, td {
border:1px solid green;
}
</style>
</head>
<body>
<h1>
GeeksForGeeks
</h1>
<h2>HTML DOM tableRow rowIndex Property</h2>
<p>
Click on the row to get the
index of the rows
</p>
<table>
<tr id = "GFG" onclick="myGeeks(this)">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
<tr id = "GFG" onclick="myGeeks(this)">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
<tr id = "GFG" onclick="myGeeks(this)">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<p id = "sudo"></p>
<script>
function myGeeks(x) {
alert("Row index is:" + x.rowIndex);
}
</script>
</body>
</html>輸出:
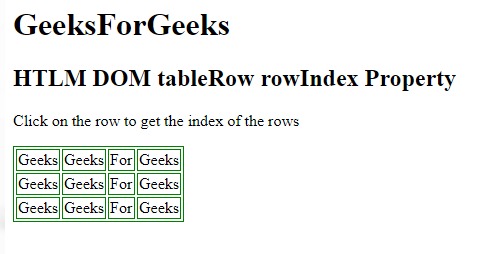
- 在單擊行元素之前:

- 單擊“行”元素後:

支持的瀏覽器:下麵列出了HTML DOM tableRow rowIndex屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML DOM TableRow sectionRowIndex屬性用法及代碼示例
- HTML TableRow align用法及代碼示例
- HTML DOM TableRow用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM isContentEditable用法及代碼示例
- HTML HR color用法及代碼示例
- HTML DOM nextElementSibling用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM TableRow rowIndex Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
