HTML DOM中的TableRow rowIndex属性用于返回行集合中行的位置和索引。
用法:它返回rowIndex属性。
tablerowObject.rowIndex
返回值:它返回代表表在行集合中行位置的数值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM tableRow rowIndex Property
</title>
<style>
table, th, td {
border:1px solid green;
}
</style>
</head>
<body>
<h1>
GeeksForGeeks
</h1>
<h2>HTML DOM tableRow rowIndex Property</h2>
<p>
Click on the row to get the
index of the rows
</p>
<table>
<tr id = "GFG" onclick="myGeeks(this)">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
<tr id = "GFG" onclick="myGeeks(this)">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
<tr id = "GFG" onclick="myGeeks(this)">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<p id = "sudo"></p>
<script>
function myGeeks(x) {
alert("Row index is:" + x.rowIndex);
}
</script>
</body>
</html>输出:
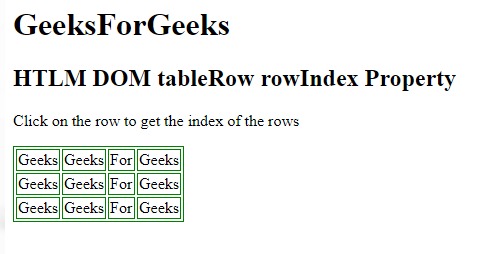
- 在单击行元素之前:

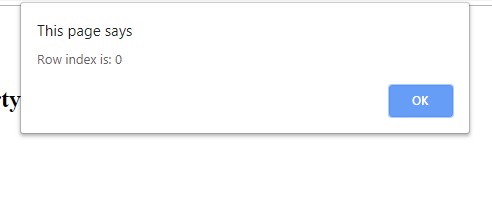
- 单击“行”元素后:

支持的浏览器:下面列出了HTML DOM tableRow rowIndex属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML DOM TableRow sectionRowIndex属性用法及代码示例
- HTML TableRow align用法及代码示例
- HTML DOM TableRow用法及代码示例
- HTML li value用法及代码示例
- HTML DOM name用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM isContentEditable用法及代码示例
- HTML HR color用法及代码示例
- HTML DOM nextElementSibling用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM TableRow rowIndex Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
