HTML DOM中的TableRow sectionRowIndex属性用于返回<thead>,<tbody>或<tfoot>元素的行集合中行的位置。
用法:它返回sectionRowIndex属性。
tablerowObject.sectionRowIndex
返回值:它返回一个数字值,该值表示该行在<thead>,<tbody>或<tfoot>元素的行集合中的位置。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM sectiontableRow rowIndex Property
</title>
<style>
table, th, td {
border:1px solid green;
}
</style>
</head>
<body>
<h1>
GeeksForGeeks
</h1>
<h2>HTML DOM sectiontableRow rowIndex Property</h2>
<p>
Click on the row to get the
section index of the rows
</p>
<table>
<tr id = "GFG" onclick="myGeeks(this)">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
<tr id = "GFG" onclick="myGeeks(this)">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
<tr id = "GFG" onclick="myGeeks(this)">
<td>Geeks</td>
<td>Geeks</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<p id = "sudo"></p>
<script>
function myGeeks(x) {
alert("sectionRow index is:"
+ x.sectionRowIndex);
}
</script>
</body>
</html> 输出:
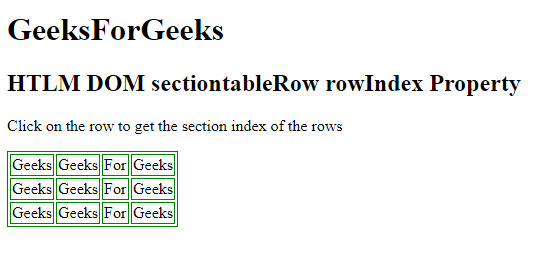
- 在按钮上计时之前:

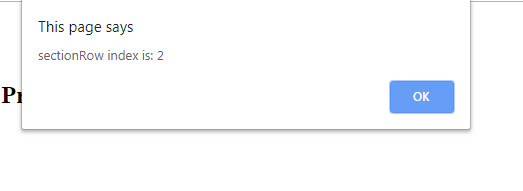
- 单击按钮后:

支持的浏览器:下面列出了HTML DOM TableRow sectionRowIndex属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML TableRow rowIndex用法及代码示例
- HTML TableRow align用法及代码示例
- HTML DOM TableRow用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Source src用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Video loop用法及代码示例
- HTML Button disabled用法及代码示例
- HTML Input URL size用法及代码示例
- HTML Style borderImageSource用法及代码示例
- HTML Style wordBreak用法及代码示例
- HTML Base target用法及代码示例
- HTML textarea minlength用法及代码示例
- HTML Fieldset disabled用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM TableRow sectionRowIndex Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
