HTML DOM TableData vAlign 屬性用於設置或返回 <td> 元素的 vAlign 屬性的值。 vAlign 屬性用於指定表格數據單元格內文本內容的垂直對齊方式。
注意:HTML5 不再支持此屬性。
用法:
- 它返回表數據 vAlign 屬性。
TableDataobject.vAlign;
- 它設置表數據 vAlign 屬性。
TableDataobject.vAlign = "top|middle|bottom|baseline";
屬性值:
- top:它將內容設置為 top-align。
- middle:它將內容設置為 middle-align。
- bottom:它將內容設置為 bottom-align。
- baseline:它將上下文設置為基線。基線是大多數角色所在的線。
返回值:它返回一個字符串值,表示垂直對齊
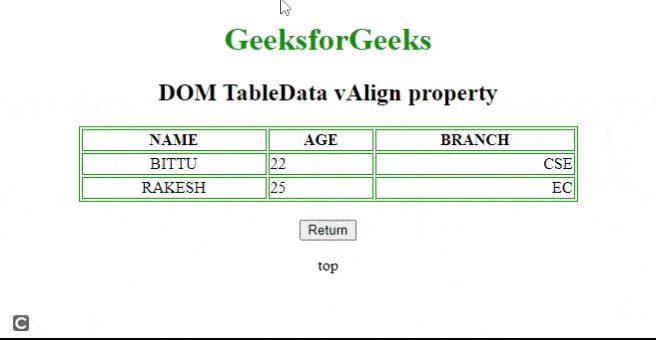
範例1:下麵的代碼返回 Table Data vAlign 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body style="text-align:center;">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM TableData vAlign property</h2>
<table width="500" border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td align="center">BITTU</td>
<td align="left">22</td>
<td align="right">CSE</td>
</tr>
<tr>
<td align="center">RAKESH</td>
<td id="columnID" align="left"
valign="top">25</td>
<td align="right">EC</td>
</tr>
</table>
<br>
<button onclick="btnclick()">
Return
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
// Accessing Table data
var x = document.getElementById(
"columnID").vAlign;
document.getElementById(
"paraID").innerHTML = x
}
</script>
</body>
</html>輸出:

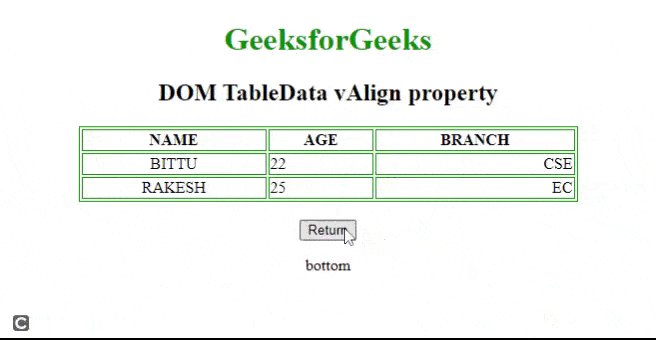
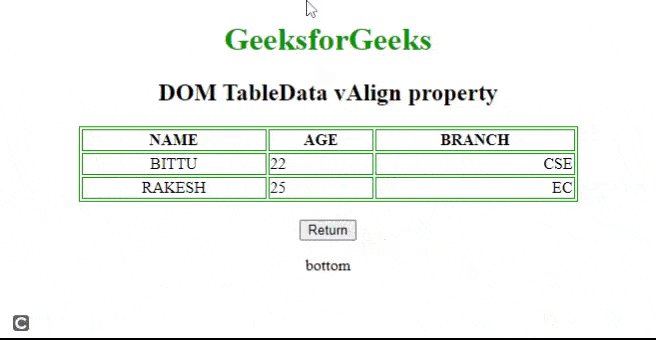
範例2:下麵的 HTML 代碼演示了如何設置 vAlign 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body style="text-align:center;">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM TableData vAlign property</h2>
<table width="500" border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td align="center">BITTU</td>
<td align="left">22</td>
<td align="right">CSE</td>
</tr>
<tr>
<td align="center">RAKESH</td>
<td id="columnID" align="left"
valign="top">25</td>
<td align="right">EC</td>
</tr>
</table>
<br>
<button onclick="btnclick()">
Return
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
// Accessing Table data
var x =
document.getElementById(
"columnID").vAlign = "bottom";
document.getElementById(
"paraID").innerHTML = x
}
</script>
</body>
</html>輸出:

支持的瀏覽器:HTML DOM TableData vAlign 屬性支持的瀏覽器如下所列。
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML TableData colSpan用法及代碼示例
- HTML TableData headers用法及代碼示例
- HTML TableData rowSpan用法及代碼示例
- HTML TableData cellIndex用法及代碼示例
- HTML DOM TableData align屬性用法及代碼示例
- HTML DOM TableData用法及代碼示例
- HTML DOM TBody vAlign屬性用法及代碼示例
- HTML DOM THead vAlign屬性用法及代碼示例
- HTML DOM TFoot vAlign屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <td> valign屬性用法及代碼示例
- HTML <tbody> valign屬性用法及代碼示例
- HTML <tr> valign屬性用法及代碼示例
- HTML <tfoot> valign屬性用法及代碼示例
- HTML <thead> valign屬性用法及代碼示例
- HTML valign屬性用法及代碼示例
- HTML <colgroup> valign屬性用法及代碼示例
- HTML <col> valign屬性用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM lang用法及代碼示例
- HTML Style backgroundClip用法及代碼示例
- HTML Style borderTop用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM TableData vAlign Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
