HTML DOM THead vAlign 屬性用於設置或返回 <thead> 元素的 valign 屬性的值。 valign 屬性用於指定表格標題元素內文本內容的垂直對齊方式。
注意:HTML5 不再支持此屬性。
用法
- 它返回 THead vAlign 屬性。
THeadobject.vAlign;
- 它設置 THead vAlign 屬性。
THeadobject.vAlign = "top|middle|bottom|baseline";
屬性值:
- top:它將內容設置為 top-align。
- middle:它將內容設置為 middle-align。
- bottom:它將內容設置為 bottom-align。
- baseline:它將上下文設置為基線。基線是大多數角色所在的線。
返回值:它返回一個字符串值,表示 <thead> 元素的垂直對齊方式。
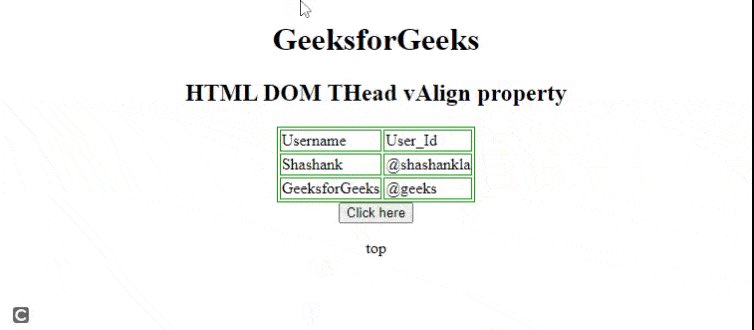
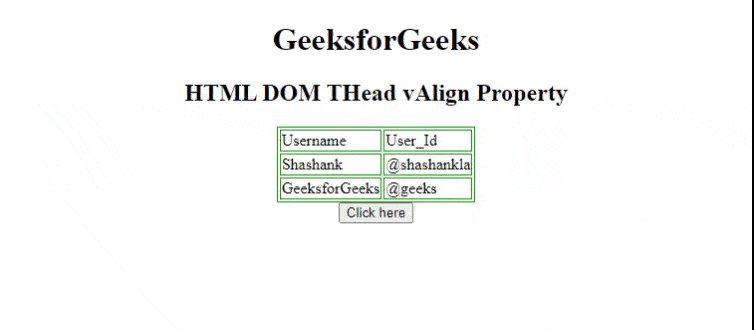
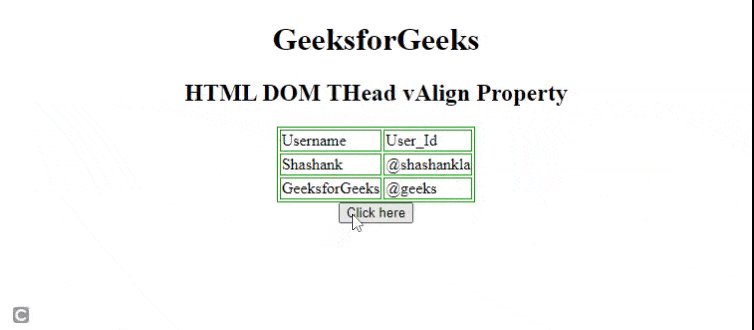
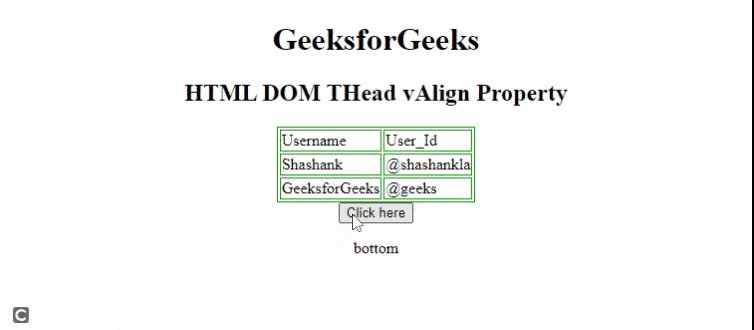
範例1:下麵的 HTML 代碼說明了如何返回 THead vAlign 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM THead vAlign property </h2>
<table>
<thead id="theadID" align="left" valign="top">
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
var thead = document.getElementById("theadID").vAlign;
document.getElementById("paraID").innerHTML = thead;
}
</script>
</body>
</html>輸出:

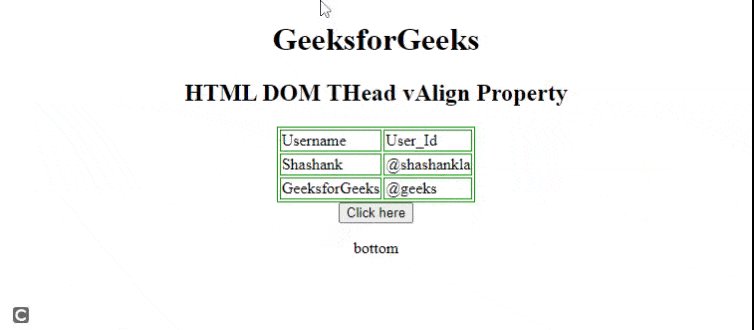
範例2:下麵的 HTML 代碼說明了如何設置 THead vAlign 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM THead vAlign Property </h2>
<table>
<thead id="theadID" align="left" valign="top">
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
<script>
function btnclick() {
var thead = document.getElementById(
"theadID").vAlign = "bottom";
document.getElementById(
"paraID").innerHTML = thead;
}
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 迷你 Opera
- Firefox
- 蘋果Safari
相關用法
- HTML <thead> valign屬性用法及代碼示例
- HTML DOM THead align屬性用法及代碼示例
- HTML Table tHead用法及代碼示例
- HTML DOM TableData vAlign屬性用法及代碼示例
- HTML DOM TBody vAlign屬性用法及代碼示例
- HTML DOM TFoot vAlign屬性用法及代碼示例
- HTML DOM THead用法及代碼示例
- HTML thead用法及代碼示例
- HTML <thead> char屬性用法及代碼示例
- HTML <thead> charoff屬性用法及代碼示例
- HTML <thead> align屬性用法及代碼示例
- HTML thead bgcolor用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <td> valign屬性用法及代碼示例
- HTML <tbody> valign屬性用法及代碼示例
- HTML <tr> valign屬性用法及代碼示例
- HTML <tfoot> valign屬性用法及代碼示例
- HTML valign屬性用法及代碼示例
- HTML <colgroup> valign屬性用法及代碼示例
- HTML <col> valign屬性用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM lang用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM THead vAlign Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
