HTML DOM THead vAlign 属性用于设置或返回 <thead> 元素的 valign 属性的值。 valign 属性用于指定表格标题元素内文本内容的垂直对齐方式。
注意:HTML5 不再支持此属性。
用法
- 它返回 THead vAlign 属性。
THeadobject.vAlign;
- 它设置 THead vAlign 属性。
THeadobject.vAlign = "top|middle|bottom|baseline";
属性值:
- top:它将内容设置为 top-align。
- middle:它将内容设置为 middle-align。
- bottom:它将内容设置为 bottom-align。
- baseline:它将上下文设置为基线。基线是大多数角色所在的线。
返回值:它返回一个字符串值,表示 <thead> 元素的垂直对齐方式。
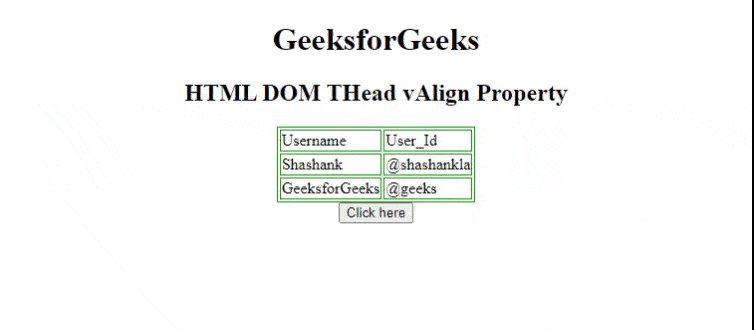
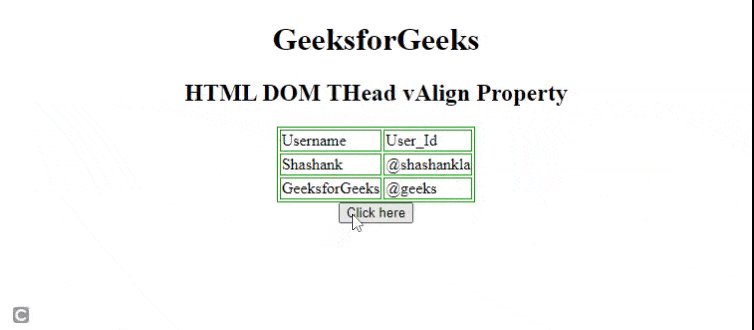
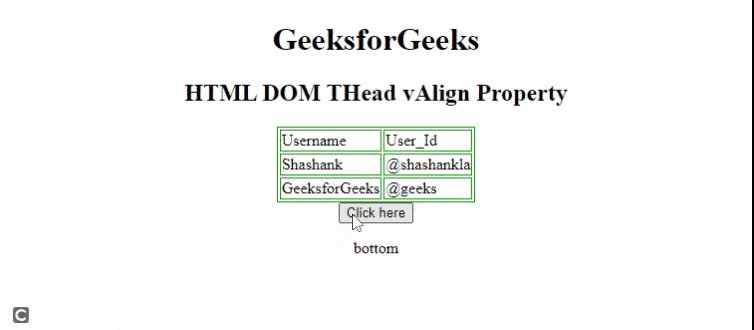
范例1:下面的 HTML 代码说明了如何返回 THead vAlign 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM THead vAlign property </h2>
<table>
<thead id="theadID" align="left" valign="top">
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
var thead = document.getElementById("theadID").vAlign;
document.getElementById("paraID").innerHTML = thead;
}
</script>
</body>
</html>输出:

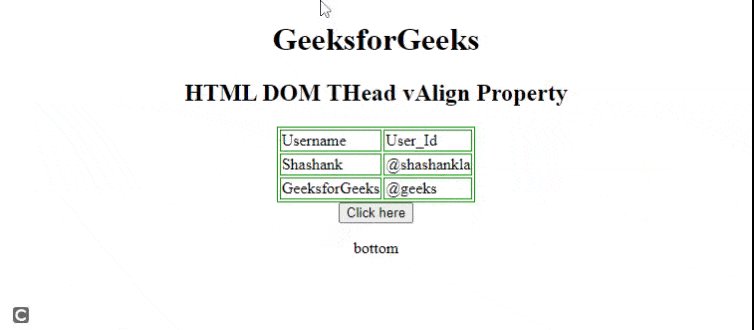
范例2:下面的 HTML 代码说明了如何设置 THead vAlign 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM THead vAlign Property </h2>
<table>
<thead id="theadID" align="left" valign="top">
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
<script>
function btnclick() {
var thead = document.getElementById(
"theadID").vAlign = "bottom";
document.getElementById(
"paraID").innerHTML = thead;
}
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 迷你 Opera
- Firefox
- 苹果Safari
相关用法
- HTML <thead> valign属性用法及代码示例
- HTML DOM THead align属性用法及代码示例
- HTML Table tHead用法及代码示例
- HTML DOM TableData vAlign属性用法及代码示例
- HTML DOM TBody vAlign属性用法及代码示例
- HTML DOM TFoot vAlign属性用法及代码示例
- HTML DOM THead用法及代码示例
- HTML thead用法及代码示例
- HTML <thead> char属性用法及代码示例
- HTML <thead> charoff属性用法及代码示例
- HTML <thead> align属性用法及代码示例
- HTML thead bgcolor用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <td> valign属性用法及代码示例
- HTML <tbody> valign属性用法及代码示例
- HTML <tr> valign属性用法及代码示例
- HTML <tfoot> valign属性用法及代码示例
- HTML valign属性用法及代码示例
- HTML <colgroup> valign属性用法及代码示例
- HTML <col> valign属性用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM lang用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM THead vAlign Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
