HTML DOM TableData vAlign 属性用于设置或返回 <td> 元素的 vAlign 属性的值。 vAlign 属性用于指定表格数据单元格内文本内容的垂直对齐方式。
注意:HTML5 不再支持此属性。
用法:
- 它返回表数据 vAlign 属性。
TableDataobject.vAlign;
- 它设置表数据 vAlign 属性。
TableDataobject.vAlign = "top|middle|bottom|baseline";
属性值:
- top:它将内容设置为 top-align。
- middle:它将内容设置为 middle-align。
- bottom:它将内容设置为 bottom-align。
- baseline:它将上下文设置为基线。基线是大多数角色所在的线。
返回值:它返回一个字符串值,表示垂直对齐
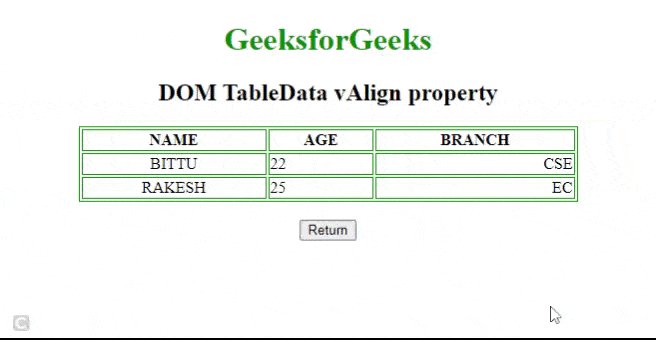
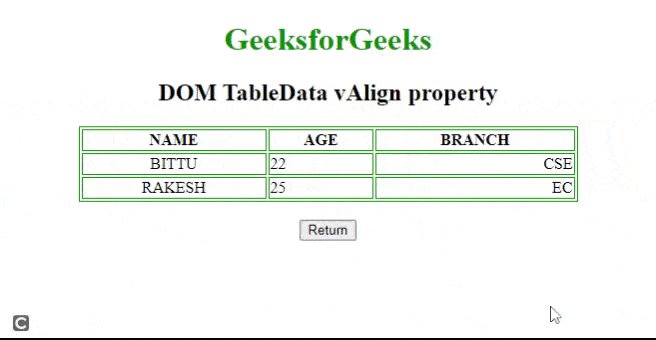
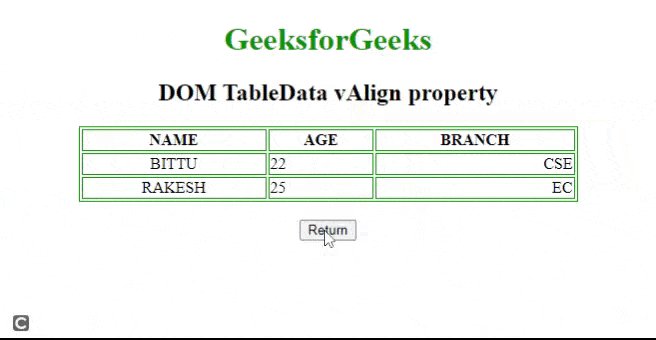
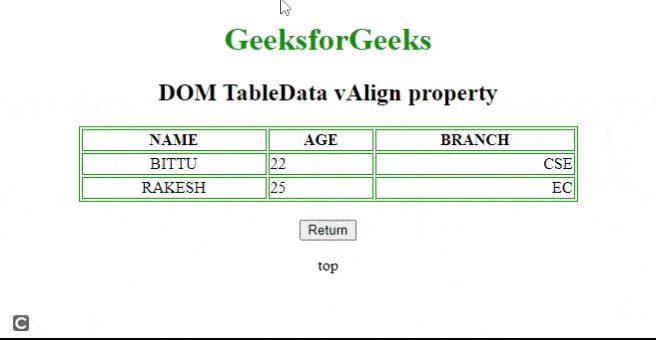
范例1:下面的代码返回 Table Data vAlign 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body style="text-align:center;">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM TableData vAlign property</h2>
<table width="500" border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td align="center">BITTU</td>
<td align="left">22</td>
<td align="right">CSE</td>
</tr>
<tr>
<td align="center">RAKESH</td>
<td id="columnID" align="left"
valign="top">25</td>
<td align="right">EC</td>
</tr>
</table>
<br>
<button onclick="btnclick()">
Return
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
// Accessing Table data
var x = document.getElementById(
"columnID").vAlign;
document.getElementById(
"paraID").innerHTML = x
}
</script>
</body>
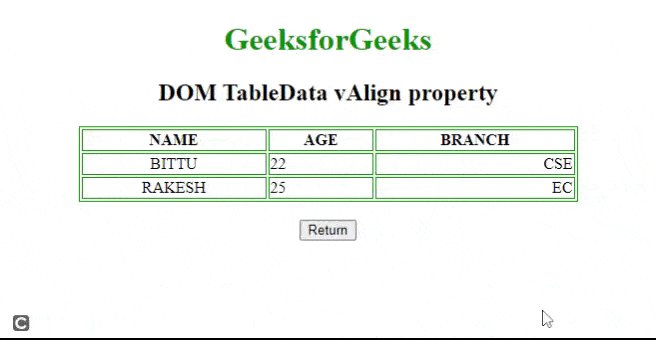
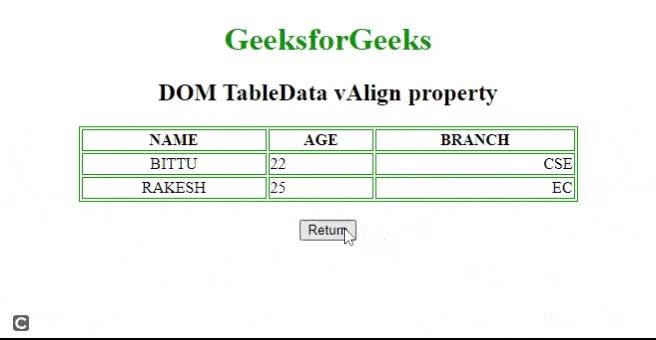
</html>输出:

范例2:下面的 HTML 代码演示了如何设置 vAlign 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body style="text-align:center;">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM TableData vAlign property</h2>
<table width="500" border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td align="center">BITTU</td>
<td align="left">22</td>
<td align="right">CSE</td>
</tr>
<tr>
<td align="center">RAKESH</td>
<td id="columnID" align="left"
valign="top">25</td>
<td align="right">EC</td>
</tr>
</table>
<br>
<button onclick="btnclick()">
Return
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
// Accessing Table data
var x =
document.getElementById(
"columnID").vAlign = "bottom";
document.getElementById(
"paraID").innerHTML = x
}
</script>
</body>
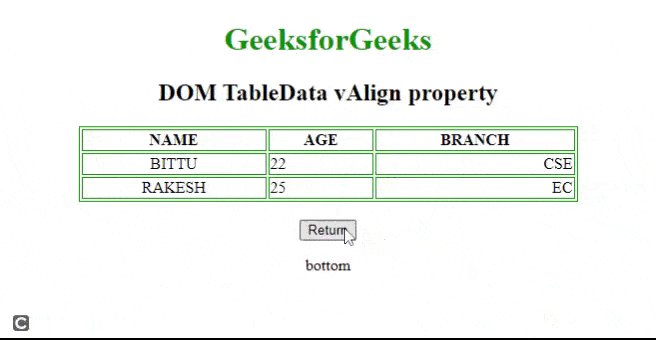
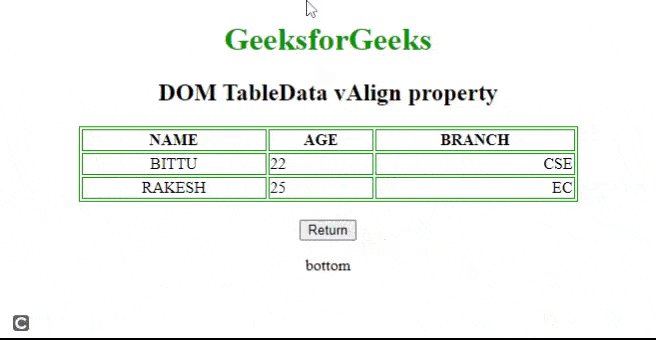
</html>输出:

支持的浏览器:HTML DOM TableData vAlign 属性支持的浏览器如下所列。
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML TableData colSpan用法及代码示例
- HTML TableData headers用法及代码示例
- HTML TableData rowSpan用法及代码示例
- HTML TableData cellIndex用法及代码示例
- HTML DOM TableData align属性用法及代码示例
- HTML DOM TableData用法及代码示例
- HTML DOM TBody vAlign属性用法及代码示例
- HTML DOM THead vAlign属性用法及代码示例
- HTML DOM TFoot vAlign属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <td> valign属性用法及代码示例
- HTML <tbody> valign属性用法及代码示例
- HTML <tr> valign属性用法及代码示例
- HTML <tfoot> valign属性用法及代码示例
- HTML <thead> valign属性用法及代码示例
- HTML valign属性用法及代码示例
- HTML <colgroup> valign属性用法及代码示例
- HTML <col> valign属性用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM TableData vAlign Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
