HTML | DOM Div align屬性用於設置或返回<div>元素的data屬性的值。
用法:
- 它返回div align屬性。
div object.align;
- 它設置div align屬性。
div objectobject.align="left | right | center"
屬性值:
- left:它將left-align設置為水平線。
- center:它將center-align設置為水平線。它是默認值。
- right:它將right-align設置為水平線。
返回值:它返回一個字符串值,該值表示Div元素的對齊方式。
範例1:本示例返回Div align屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Div align Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<div id="div_obj">DOM Div align Property</div>
<br>
<button onclick = "Geeks()">
Click Here!
</button>
<br><br>
<div id = "GFG" align="left">
A portal for geeks.
</div>
<p id="geeks"></p>
<!-- script to access div object -->
<script>
function Geeks() {
var dv = document.getElementById("GFG").align;
document.getElementById("geeks").innerHTML = dv;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

範例2:本示例設置Div align屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Div align Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<div id="div_obj">DOM Div align Property</div>
<br>
<button onclick = "Geeks()">
Click Here!
</button>
<br><br>
<div id = "GFG" align="left">
A portal for geeks.
</div>
<p id="geeks"></p>
<!-- script to access div object -->
<script>
function Geeks() {
var dv = document.getElementById("GFG").align = "right";
document.getElementById("geeks").innerHTML = dv;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

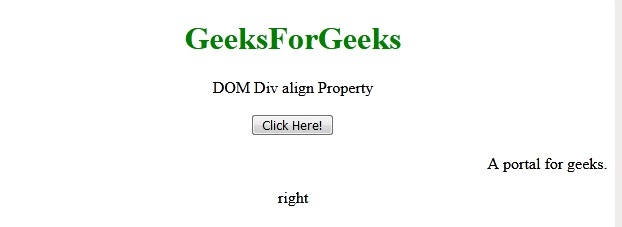
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Div align屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML HR align用法及代碼示例
- HTML Paragraph align用法及代碼示例
- HTML Object align用法及代碼示例
- HTML TableRow align用法及代碼示例
- HTML Legend align用法及代碼示例
- CSS align-self用法及代碼示例
- CSS align-items用法及代碼示例
- CSS text-align用法及代碼示例
- CSS align-content用法及代碼示例
- CSS vertical-align用法及代碼示例
- CSS text-align-last用法及代碼示例
- HTML <img> align屬性用法及代碼示例
- HTML <th> align屬性用法及代碼示例
- HTML <tr> align屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Div align Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
