HTML | DOM Div align属性用于设置或返回<div>元素的data属性的值。
用法:
- 它返回div align属性。
div object.align;
- 它设置div align属性。
div objectobject.align="left | right | center"
属性值:
- left:它将left-align设置为水平线。
- center:它将center-align设置为水平线。它是默认值。
- right:它将right-align设置为水平线。
返回值:它返回一个字符串值,该值表示Div元素的对齐方式。
范例1:本示例返回Div align属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Div align Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<div id="div_obj">DOM Div align Property</div>
<br>
<button onclick = "Geeks()">
Click Here!
</button>
<br><br>
<div id = "GFG" align="left">
A portal for geeks.
</div>
<p id="geeks"></p>
<!-- script to access div object -->
<script>
function Geeks() {
var dv = document.getElementById("GFG").align;
document.getElementById("geeks").innerHTML = dv;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例2:本示例设置Div align属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Div align Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<div id="div_obj">DOM Div align Property</div>
<br>
<button onclick = "Geeks()">
Click Here!
</button>
<br><br>
<div id = "GFG" align="left">
A portal for geeks.
</div>
<p id="geeks"></p>
<!-- script to access div object -->
<script>
function Geeks() {
var dv = document.getElementById("GFG").align = "right";
document.getElementById("geeks").innerHTML = dv;
}
</script>
</body>
</html>输出:
在单击按钮之前:

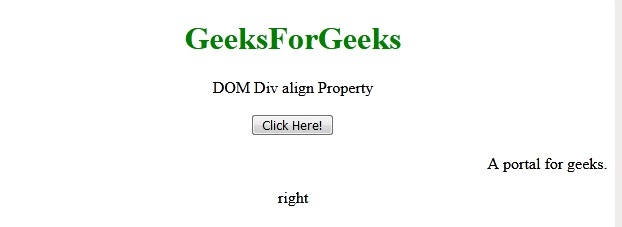
单击按钮后:

支持的浏览器:下面列出了DOM Div align属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML HR align用法及代码示例
- HTML Paragraph align用法及代码示例
- HTML Object align用法及代码示例
- HTML TableRow align用法及代码示例
- HTML Legend align用法及代码示例
- CSS align-self用法及代码示例
- CSS align-items用法及代码示例
- CSS text-align用法及代码示例
- CSS align-content用法及代码示例
- CSS vertical-align用法及代码示例
- CSS text-align-last用法及代码示例
- HTML <img> align属性用法及代码示例
- HTML <th> align属性用法及代码示例
- HTML <tr> align属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Div align Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
