HTML DOM标题的align属性用于设置或返回<caption>元素的align属性的值。
用法:
- 它返回标题对齐属性。
captionobject.align;
- 它设置标题对齐属性。
captionobject.align="left | right | center"
属性值:
- left:它将left-align设置为标题元素。
- center:它将center-align设置为标题元素。它是默认值。
- right:它将right-align设置为标题元素。
返回值:它返回一个字符串值,表示标题元素的对齐方式。
范例1:本示例返回标题align属性。
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid black;
}
</style>
</head>
<body>
<h1 style="color:green;font-size:35px;">
GeeksForGeeks
</h1>
<h2>DOM Caption align Property</h2>
<table>
<caption id="GFG" align="left">Students</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var w = document.getElementById("GFG").align;
document.getElementById("sudo").innerHTML = w;
}
</script>
</body>
</html>输出:
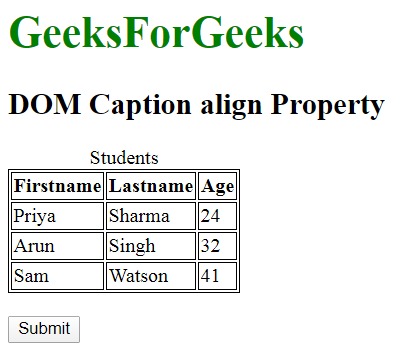
- 在单击按钮之前:

- 单击按钮后:

范例2:本示例返回标题align属性。
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid black;
}
</style>
</head>
<body>
<h1 style="color:green;font-size:35px;">
GeeksForGeeks
</h1>
<h2>DOM Caption align Property</h2>
<table>
<caption id="GFG" align="left">
Students
</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var w = document.getElementById(
"GFG").align = "right";
document.getElementById(
"sudo").innerHTML = w;
}
</script>
</body>
</html>输出:
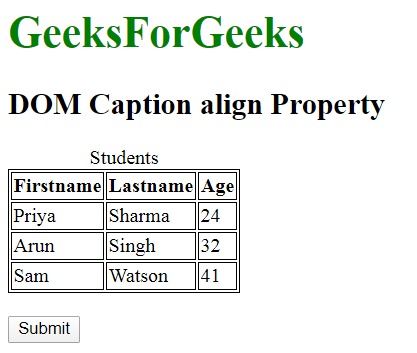
- 在单击按钮之前:

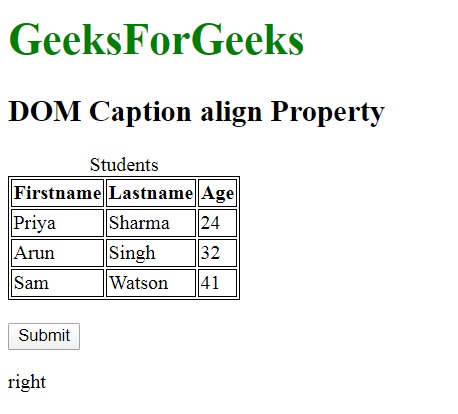
- 单击按钮后:

支持的浏览器:下面列出了HTML DOM标题align属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <caption> align属性用法及代码示例
- HTML Table caption用法及代码示例
- HTML HR align用法及代码示例
- HTML Div align用法及代码示例
- HTML Paragraph align用法及代码示例
- HTML TableRow align用法及代码示例
- HTML Object align用法及代码示例
- HTML Legend align用法及代码示例
- CSS caption-side用法及代码示例
- HTML <caption>用法及代码示例
- HTML DOM Caption用法及代码示例
- CSS align-self用法及代码示例
- CSS align-items用法及代码示例
- CSS text-align用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM caption align Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
