scroll-padding-block屬性用於立即將所有滾動填充設置為塊尺寸中滾動容器或元素的開始和結束。該屬性是scroll-padding-block-start和scroll-padding-block-end屬性的簡寫。
因此,scroll-padding值代表定義滾動捕捉區域的起點,該區域用於將框捕捉到捕捉端口。
用法:
scroll-padding-block:keyword_values /* Or */ scroll-padding-block:length_values /* Or */ scroll-padding-block:Global_Values
屬性值:該屬性接受上麵提到並在下麵描述的three-properties:
- length_values:此屬性引用以長度單位定義的值。例如:px,em,vh等
- keyword_values:此屬性引用以諸如auto之類的單位定義的keyword_values。通常,默認情況下會將其設置為0px,但是如果非零值更合適,它也可以是非零值。
- Global_Values:此屬性引用全局值,例如Inherit,Initial,unset等。
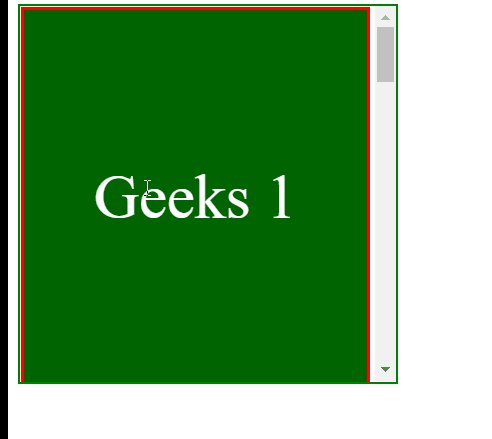
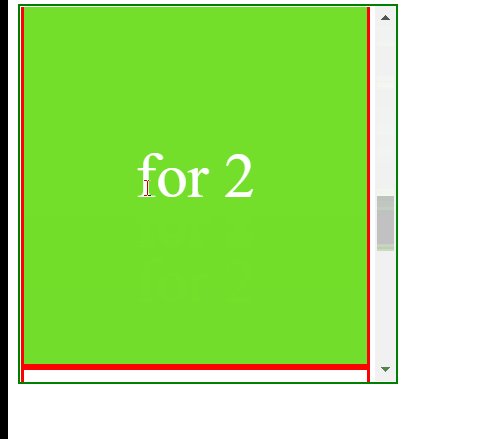
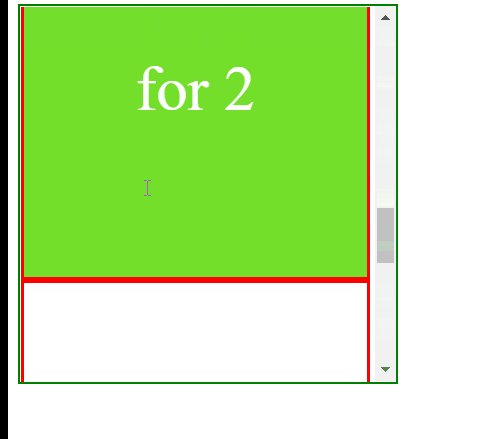
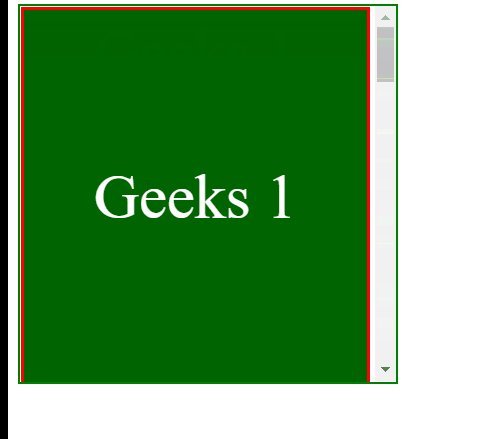
例:在此示例中,通過滾動到示例內容的“interfaces”中的兩個之間的一個點,可以看到scroll-padding-block的效果。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.geek {
width:275px;
height:300px;
border:solid red;
color:white;
display:flex;
justify-content:center;
align-items:center;
font-size:50px;
scroll-snap-align:start none;
}
.GeeksforGeeks {
width:300px;
height:300px;
border:2px solid green;
overflow-x:hidden;
overflow-y:auto;
white-space:nowrap;
scroll-snap-type:y mandatory;
}
</style>
</head>
<body>
<div class="GeeksforGeeks"
style="scroll-padding-block:20px;">
<div class="geek" style=
"background-color:darkgreen;">
Geeks 1
</div>
<div class="geek" style=
"background-color:rgb(129, 245, 21);">
for 1
</div>
<div class="geek" style=
"color:green;">
Geeks 2
</div>
<div class="geek" style=
"background-color:rgb(115, 223, 43);">
for 2
</div>
<div class="geek" style=
"color:green;">
Geeks 3
</div>
<div class="geek" style=
"color:black;">
for 3
</div>
</div>
</body>
</html>輸出:

支持的瀏覽器:
- Chrome
- Firefox
- Edge
- Opera
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 CSS scroll-padding-block Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
