scroll-margin-bottom屬性用於將所有滾動邊距一次性設置到元素的底部。為scroll-margin-bottom指定的值確定應該主要顯示在支持範圍之外的頁麵的多少。
因此,scroll-margin-bottom值代表定義了滾動捕捉區域的起始位置,該區域用於將該框捕捉到捕捉端口。
用法:
scroll-margin-bottom:length /* Or */ scroll-margin-bottom:Global_Values
屬性值:該屬性接受上麵提到並在下麵描述的two-properties:
- length:此屬性引用以長度單位定義的值:px,rem,em,vh等。
- Global_Values:此屬性引用全局值,例如初始,繼承,未設置等。
注意:scroll-margin-bottom不接受百分比值作為長度。
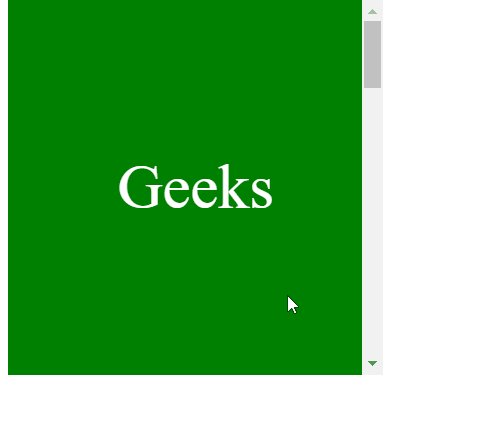
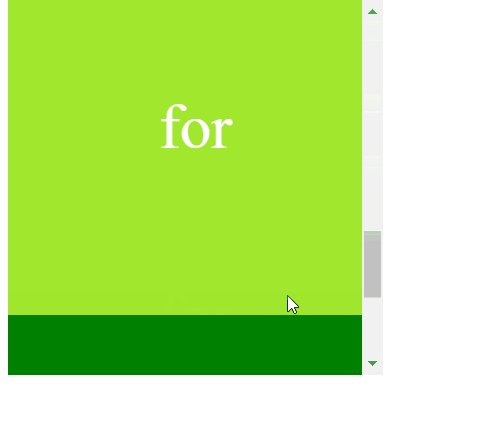
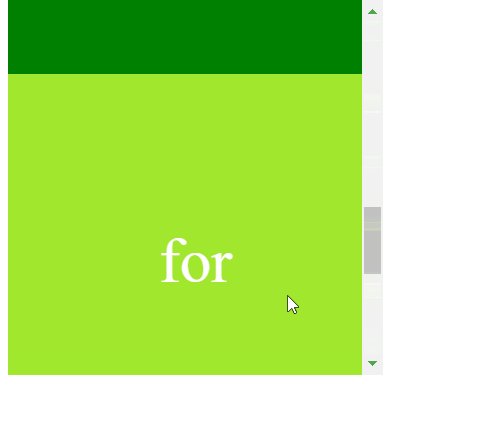
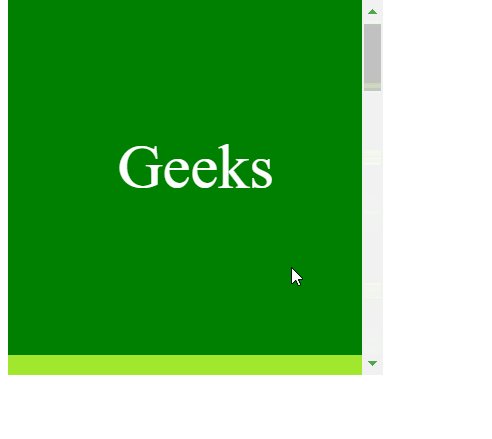
例:在此示例中,通過滾動到示例內容的“interfaces”中的兩個之間的一個點,可以看到scroll-margin-bottom的效果。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.scroller {
width:300px;
height:300px;
overflow-x:hidden;
overflow-y:auto;
scroll-snap-type:y mandatory;
}
.scroller > div {
width:300px;
height:300px;
font-size:50px;
color:white;
display:flex;
align-items:center;
justify-content:center;
scroll-snap-align:end none;
}
.scroller div:nth-child(odd){
background-color:green;
scroll-margin-bottom:1rem;
}
.scroller div:nth-child(even){
background-color:rgb(160, 231, 45);
scroll-margin-bottom:3rem;
}
</style>
</head>
<body>
<div class="scroller">
<div>Geeks</div>
<div>for</div>
<div>Geeks</div>
<div>for</div>
<div>Geeks</div>
</div>
</body>
</html>輸出:

支持的瀏覽器:
- Chrome
- Firefox
- Edge
- Opera
- Safari(partially supported)
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 CSS scroll-margin-bottom Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
