CSS中的border-bottom屬性用於將所有底部邊框屬性設置為一行。用於設置底部邊框的寬度,樣式和顏色。
用法:
border-bottom:border-width border-style border-color|initial| inherit;
border-bottom是設置以下屬性值的簡寫。
屬性值:
- border-width:用於設置邊框的寬度。
- border-style:用於設置邊框樣式。其默認值為‘none’。
- border-color:用於設置邊框的顏色。
- initial:此屬性用於將border-bottom設置為其默認值。
- 繼承:此屬性繼承自其父級。
例:
<!DOCTYPE html>
<html>
<head>
<title>border-bottom property</title>
<!-- border-bottom CSS property -->
<style>
h1 {
border-bottom:5px solid green;
}
h2 {
border-bottom:4px dotted black;
}
</style>
</head>
<body style="text-align:center">
<h1>GeeksforGeeks</h1>
<h2>border-bottom property</h2>
</body>
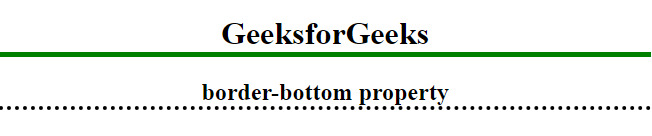
</html> 輸出:

支持的瀏覽器:以下列出了border-bottom屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 1.0
- Safari 3.5
相關用法
- HTML Style borderBottom用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS border-bottom Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
