Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.findWhere()函数用于获取与给定属性匹配的所有元素的列表。 _.findWhere()函数用于搜索整个节列表中的内容。将显示包含内容的部分。
用法:
_.findWhere(list, properties)
参数:它有两个参数:
- List:此参数包含项目列表。
- Property:此参数包含测试条件。
返回值:返回从列表中选择的元素的详细信息。仅匹配的第一个元素将作为输出给出。
_.findWhere()和_.where()函数之间的区别:这两个函数都使用数组名称和要匹配的属性,但是_.where()函数显示所有匹配项,而_.findWhere)函数仅匹配第一个匹配项。
在数组中搜索属性:._findWhere()函数一个接一个地获取数组元素,并匹配给定的属性是否相同。如果属性匹配,则显示该特定元素的其余详细信息。第一次匹配该属性后,_。findWhere()函数结束。它仅显示第一个匹配项。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var users = [{id:1, name:"harry"}, {id:2, name:"jerry"}];
_.findWhere(users, {id:2}).name = 'tom';
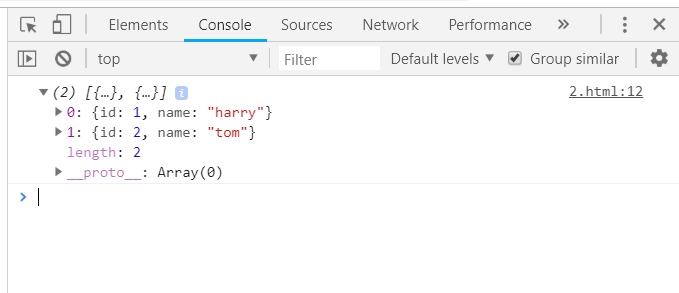
console.log(users);
</script>
</body>
</html>输出:

将具有许多不同属性的元素列表传递给_.findWhere()函数:首先,声明具有所有元素及其特定属性的数组。然后将数组名称以及需要与_.findWhere()函数匹配的属性一起传递。所有其余的属性将显示为该特定元素的输出。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var goal = [
{
"category":"other",
"title":"harry University",
"value":50000,
"id":"1"
},
{
"category":"traveling",
"title":"tommy University",
"value":50000,
"id":"2"
},
{
"category":"education",
"title":"jerry University",
"value":50000,
"id":"3"
},
{
"category":"business",
"title":"Charlie University",
"value":50000,
"id":"4"
}
]
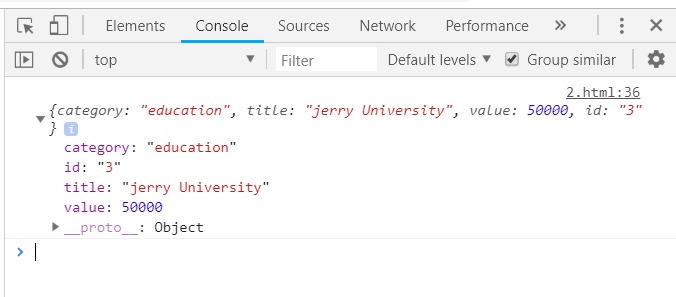
console.log(_.findWhere(goal, {category:"education"}));
</script>
</body>
</html>输出:

将具有“ true /false”作为属性的数组传递给_.findWhere()函数:首先声明该数组(此处的数组为“ people”)。该属性(此处为“ hasLong”)定义为“ true”或“ false”。选择一种条件进行检查,例如此处的“ hasLongHairs”。 Console.log显示最终答案。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{"name":"sakshi", "hasLong":"false"},
{"name":"aishwarya", "hasLong":"true"},
{"name":"akansha", "hasLong":"true"},
{"name":"preeti", "hasLong":"true"}
]
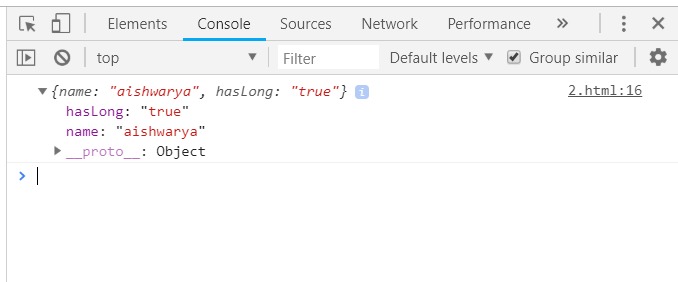
console.log(_.findWhere(people, {hasLong:"true"}));
</script>
</body>
</html>输出:
将数字数组作为属性一起传递给_.findWhere()函数:它也遵循相同的过程,首先声明具有所有属性的数组,并为_.findWhere()函数提供数组名称和匹配的属性。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var users = [{"num":"1"},
{"num":"2"},
{"num":"3"},
{"num":"4"},
{"num":"5"}];
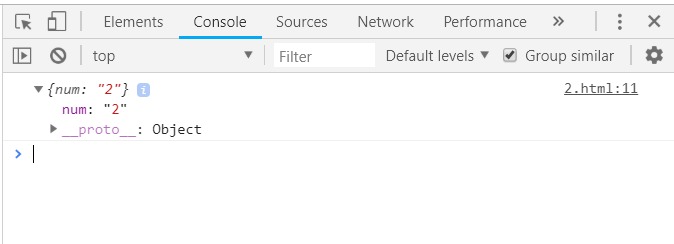
console.log(_.findWhere(users, {num:"2"}));
</script>
</body>
</html>输出:
相关用法
- JQuery eq()用法及代码示例
- JQuery first()用法及代码示例
- JQuery has()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js where()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery after()用法及代码示例
- JQuery last()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js max()用法及代码示例
- JQuery on()用法及代码示例
- JQuery val()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js some()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | findWhere() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
