p5.js中p5.Table的getRow()方法用于将对指定行的引用作为p5.TableRow对象返回。返回的行对象可用于根据需要获取和设置值。
用法:
getRow( rowID )
参数:该函数接受如上所述和以下描述的单个参数:
- rowID:该数字表示要返回的行的ID。
下面的示例说明了p5.js中的getRow()函数:
例:
function setup() {
createCanvas(500, 400);
textSize(16);
rowIDinput = createInput();
rowIDinput.position(30, 50);
getColBtn = createButton("Get Specified Row");
getColBtn.position(30, 80);
getColBtn.mouseClicked(getRow);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("movie");
table.addColumn("rating");
// Add 10 randomly generated rows
for (let i = 0; i < 10; i++) {
let newRow = table.addRow();
newRow.setString("movie",
"Movie " + floor(random(1, 100)));
newRow.setString("rating",
floor(random(1, 5)));
}
showTable();
}
function getRow() {
clear();
let rowToFind = rowIDinput.value();
// Get the row values using getRow() method
if (rowToFind >= 0 &&
rowToFind < table.getRowCount()) {
requested_row = table.getRow(rowToFind);
// Loop through the array
// to display the values
text("Row with the same ID:", 20, 120);
for (let i = 0; i < requested_row.arr.length; i++) {
text(requested_row.arr[i],
20 + i * 120, 140);
}
} else
text("Please enter correct row ID", 20, 120);
text("Click on the button to get the specified row",
20, 20);
}
function showTable() {
clear();
// Display the total rows present in the table
text("There are " +
table.getRowCount() +
" rows in the table", 20, 120);
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 100,
140 + r * 20);
text("Click on the button to get the specified row",
20, 20);
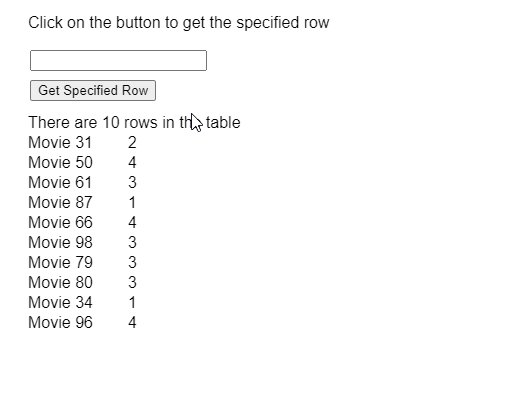
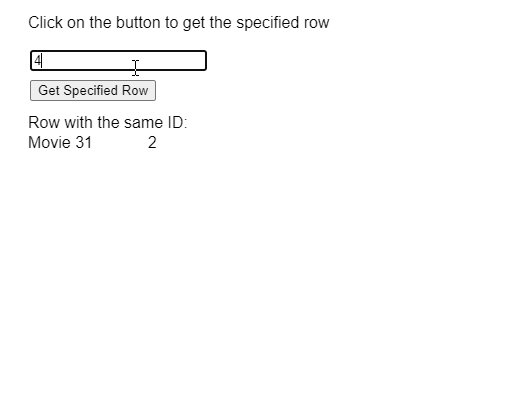
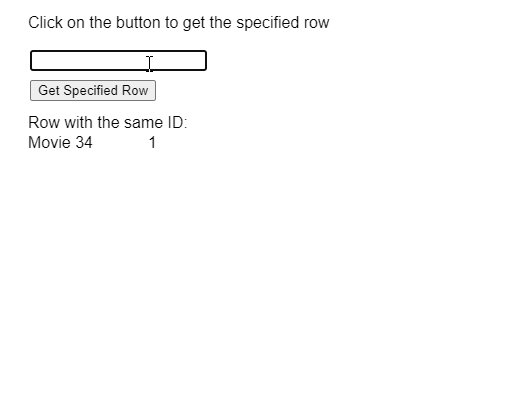
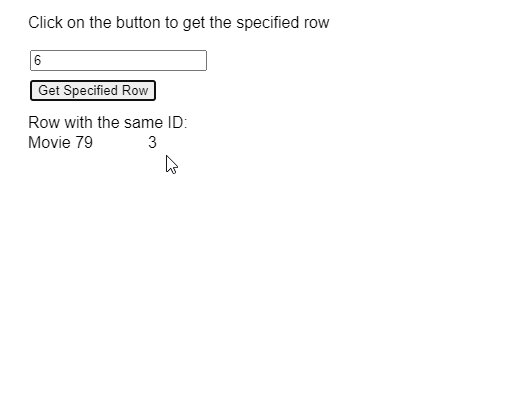
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Table/getRow
相关用法
- HTML DOM console.table()用法及代码示例
- HTML DOM Table deleteRow()用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM Table deleteTFoot()用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM Table deleteCaption()用法及代码示例
- HTML DOM Table deleteTHead()用法及代码示例
- HTML DOM Table createCaption()用法及代码示例
- p5.js Table addColumn()用法及代码示例
- p5.js Table getColumn()用法及代码示例
- p5.js Table clearRows()用法及代码示例
- p5.js Table removeRow()用法及代码示例
- p5.js Table addRow()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Table getRow() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
