jQuerysubmit()方法用于提交事件或附加一个函数以在提交事件发生时运行。该方法仅适用于表单元素。
用法:
$(selector).submit(parameters);
参数:该方法是一个可选参数。
返回值:此方法返回选定的元素以及附加的事件。
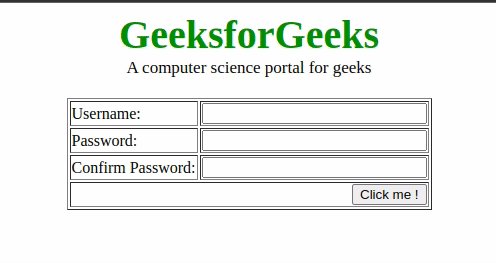
示例 1:在此示例中,我们将展示submit()方法的用法原理
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
$(document).ready(function () {
$("form").submit(function () {
alert("Form submitted Successfully");
});
});
</script>
<style>
.gfg {
font-size: 40px;
color: green;
font-weight: bold;
text-align: center;
}
.geeks {
font-size: 17px;
text-align: center;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">
A computer science portal for geeks
</div>
<form action="">
<table border=1 align="center">
<tr>
<!-- Enter Username -->
<td>Username:</td>
<td>
<input type=text
name=name
size=25>
</td>
</tr>
<tr>
<!-- Enter Password. -->
<td>Password:</td>
<td>
<input type=password
name=password1
size=25>
</td>
</tr>
<tr>
<!-- To Confirm Password. -->
<td>Confirm Password:</td>
<td><input type=password
name=password2
size=25></td>
</tr>
<tr>
<td colspan=2 align=right>
<input type=submit
value="Submit">
</td>
</tr>
</table>
</form>
</body>
</html>输出:

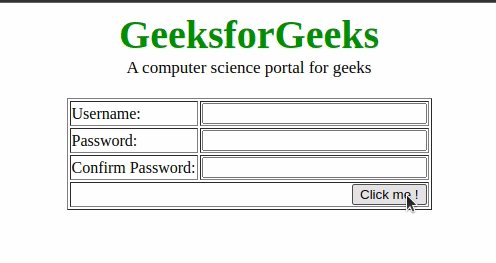
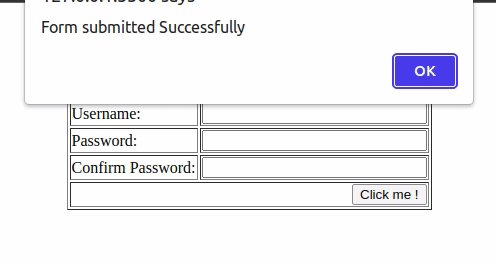
示例 2:在此示例中,我们将借助单击函数提交表单。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
$(document).ready(function () {
$("form").submit(function () {
alert("Form submitted Successfully");
});
$("button").click(function () {
$("form").submit();
});
});
</script>
<style>
.gfg {
font-size: 40px;
color: green;
font-weight: bold;
text-align: center;
}
.geeks {
font-size: 17px;
text-align: center;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">
A computer science portal for geeks
</div>
<form action="">
<table border=1 align="center">
<tr>
<!-- Enter Username -->
<td>Username:</td>
<td>
<input type=text
name=name size=25>
</td>
</tr>
<tr>
<!-- Enter Password. -->
<td>Password:</td>
<td>
<input type=password
name=password1 size=25>
</td>
</tr>
<tr>
<!-- To Confirm Password. -->
<td>Confirm Password:</td>
<td>
<input type=password
name=password2 size=25>
</td>
</tr>
<tr>
<td colspan=2 align=right>
<button>Click me !</button>
</tr>
</table>
</form>
</body>
</html>输出:

相关用法
- JQuery submit()用法及代码示例
- JQuery sub()用法及代码示例
- JQuery show()用法及代码示例
- JQuery scroll()用法及代码示例
- JQuery scrollLeft()用法及代码示例
- JQuery scrollTop()用法及代码示例
- JQuery select()用法及代码示例
- JQuery serialize()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery siblings()用法及代码示例
- JQuery size()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery slideDown()用法及代码示例
- JQuery slideToggle()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery stop()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery submit() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
