slice()是一个内置方法jQuery用于根据其索引选择元素的子集。子集是可能是大集合的一部分的集合。
用法:
$(selector).slice(para1, para2)
参数:它接受下面指定的两个参数 -
- para1:它指定从哪里开始选择元素。
- para2:它是可选的,它指定在哪里停止选择元素。
返回值:它返回所选元素的子集。
显示 slice() 方法工作原理的 jQuery 代码:
例子:在此示例中,我们使用above-explained方法。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("p").slice(1, 4).css("background-color", "lightgreen");
});
</script>
<style>
body {
width: 500px;
height: 200px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<h1>Welcome to GeeksforGeeks !</h1>
<p>This is at index 0.</p>
<p>This is at index 1.</p>
<p>This is at index 2.</p>
<p>This is at index 3.</p>
</body>
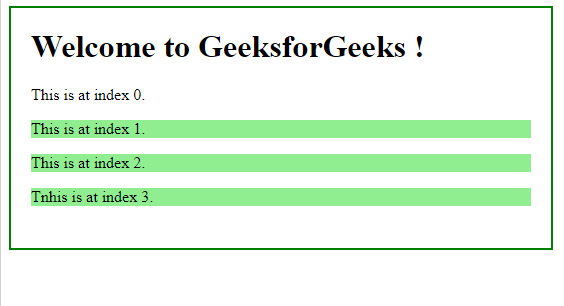
</html>输出:在此代码中,从索引 1 到 3 的所有段落元素都会突出显示。
相关用法
- JQuery slice()用法及代码示例
- JQuery slideDown()用法及代码示例
- JQuery slideToggle()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery show()用法及代码示例
- JQuery scroll()用法及代码示例
- JQuery scrollLeft()用法及代码示例
- JQuery scrollTop()用法及代码示例
- JQuery select()用法及代码示例
- JQuery serialize()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery siblings()用法及代码示例
- JQuery size()用法及代码示例
- JQuery stop()用法及代码示例
- JQuery submit()用法及代码示例
- JQuery sub()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery slice() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
