:radio Selector用于选择radio类型的所有元素。 $(“:radio”)和$(“[type=radio]”)的工作原理相同。要选择以该形式使用的一组单选按钮,我们使用$(“ input [name = name_of_group]:radio”)它返回一个单选类型的输入元素数组。
用法:
- 默认语法:
$( "input[name=group_name]:radio" )
- 使用语法的优势:上面的语法无法利用本机DOM的性能优化优势,因此请改用下面的语法。
$("input[type=radio][name=group-1]")
方法-1:$(“input[type=radio]”)这种选择方法选择类型为radio的所有输入元素。页面的每个广播元素。
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"
content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text"
name="name" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-2" />
<input type="radio"
name="group-2" />
</form>
</body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
var input = $("input[type=radio]").wrap(
"<div></div>").parent().css({
background:"green",
display:"inline"
})
console.log(input)
});
</script>
</html>安慰

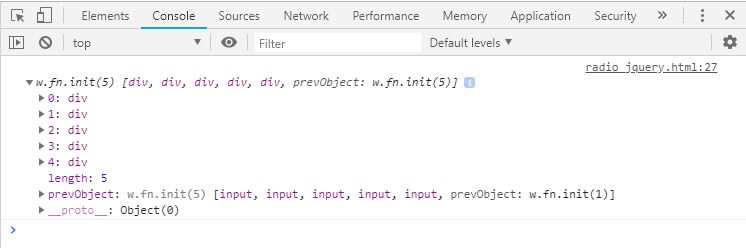
输出:

方法2-$(“input:radio”)这将产生与上一个相同的结果。
示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" name="name"/>
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-2"/>
<input type="radio" name="group-2"/>
</form>
</body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
var input=$("input:radio").wrap(
"<div></div>").parent().css({
background:"green",
display:"inline"
})
console.log(input)
});
</script>
</html>输出:

方法3:$(“ input [type = radio] [name = group-1]”)这将从表格中选择指定的无线电输入组。
示例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"
content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text"
name="name" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-2" />
<input type="radio"
name="group-2" />
</form>
</body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
var input =
$("input[type=radio][name=group-1]").wrap(
"<div></div>").parent().css({
background:"yellow",
display:"inline"
})
console.log(input)
});
</script>
</html>安慰:
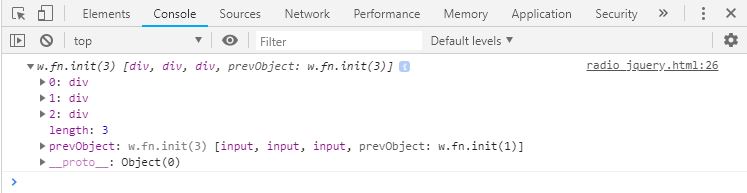
输出:

相关用法
- jQuery :not()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :last用法及代码示例
- jQuery :nth-last-child()用法及代码示例
注:本文由纯净天空筛选整理自Pankaj_Singh大神的英文原创作品 jQuery | :radio Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
