:nth-last-child()选择器用于选择所有属于n的元素。th他们父母的最后一个孩子。元素的计数从最后一个元素开始。
用法:
:nth-last-child(n|even|odd|formula)
参数::nth-last-child()选择器包含以下列出的参数:
- n:它保存所选元素的子索引号。计数从结束开始。第一个孩子的索引号是1。
- even:它选择所有偶数子元素。
- odd:它选择所有奇数子元素。
- formula:用于指定用于选择子元素的公式。该公式可以采用(an + b)的形式。
以下示例说明了jQuery中的nth-last-child()选择器:
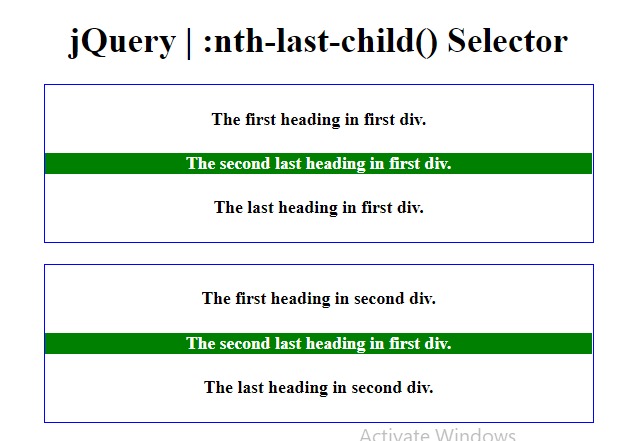
范例1:本示例将其父母的倒数第二个标题(div标签)的背景颜色更改为绿色,并将text-color更改为白色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:nth-last-child() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use nth-last-child selector -->
<script>
$(document).ready(function() {
$("h4:nth-last-child(2)").css({
"background-color":"green",
"color":"white"
});
});
</script>
<style>
option {
font-weight:bold;
font-size:25px;
color:green;
}
select {
font-weight:bold;
font-size:25px;
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery |:nth-last-child() Selector
</h1>
<div style= "border:1px solid blue;">
<h4>The first heading in first div.</h4>
<h4>The second last heading in first div.</h4>
<h4>The last heading in first div.</h4>
</div><br>
<div style= "border:1px solid blue;">
<h4>The first heading in second div.</h4>
<h4>The second last heading in first div.</h4>
<h4>The last heading in second div.</h4>
</div>
</body>
</html> 输出:

范例2:本示例将<body>标签的倒数第二个标题的背景颜色更改为绿色,并将text-color更改为白色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:nth-last-child() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use nth-last-child selector to
select nth last odd elements -->
<script>
$(document).ready(function() {
$("h4:nth-last-child(odd)").css({
"background-color":"green",
"color":"white"
});
});
</script>
<style>
option {
font-weight:bold;
font-size:25px;
color:green;
}
select {
font-weight:bold;
font-size:25px;
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery |:nth-last-child() Selector
</h1>
<div>
<h4>The first heading in body.</h4>
<h4>The second last heading in body.</h4>
<h4>The Third heading in body.</h4>
<h4>The Fourth heading in body.</h4>
</div>
</body>
</html> 输出:

相关用法
- jQuery :even用法及代码示例
- jQuery :first用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery | :nth-last-child() Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
