:radio Selector用於選擇radio類型的所有元素。 $(“:radio”)和$(“[type=radio]”)的工作原理相同。要選擇以該形式使用的一組單選按鈕,我們使用$(“ input [name = name_of_group]:radio”)它返回一個單選類型的輸入元素數組。
用法:
- 默認語法:
$( "input[name=group_name]:radio" )
- 使用語法的優勢:上麵的語法無法利用本機DOM的性能優化優勢,因此請改用下麵的語法。
$("input[type=radio][name=group-1]")
方法-1:$(“input[type=radio]”)這種選擇方法選擇類型為radio的所有輸入元素。頁麵的每個廣播元素。
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"
content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text"
name="name" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-2" />
<input type="radio"
name="group-2" />
</form>
</body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
var input = $("input[type=radio]").wrap(
"<div></div>").parent().css({
background:"green",
display:"inline"
})
console.log(input)
});
</script>
</html>安慰

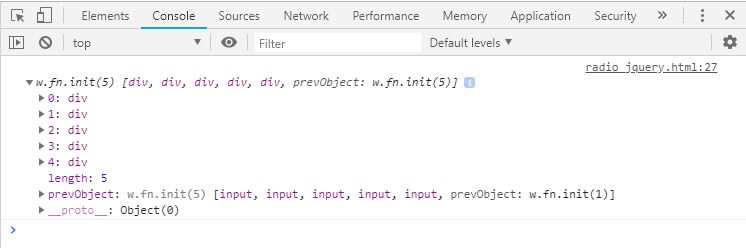
輸出:

方法2-$(“input:radio”)這將產生與上一個相同的結果。
示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" name="name"/>
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-2"/>
<input type="radio" name="group-2"/>
</form>
</body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
var input=$("input:radio").wrap(
"<div></div>").parent().css({
background:"green",
display:"inline"
})
console.log(input)
});
</script>
</html>輸出:

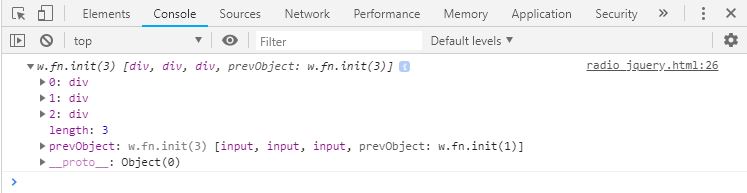
方法3:$(“ input [type = radio] [name = group-1]”)這將從表格中選擇指定的無線電輸入組。
示例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"
content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text"
name="name" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-1" />
<input type="radio"
name="group-2" />
<input type="radio"
name="group-2" />
</form>
</body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
var input =
$("input[type=radio][name=group-1]").wrap(
"<div></div>").parent().css({
background:"yellow",
display:"inline"
})
console.log(input)
});
</script>
</html>安慰:
輸出:

相關用法
- jQuery :not()用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :nth-last-child()用法及代碼示例
注:本文由純淨天空篩選整理自Pankaj_Singh大神的英文原創作品 jQuery | :radio Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
