insertBefore()是一个内置方法jQuery用于插入一些HTML指定元素之前的内容。 HTML 内容将插入到每次出现指定元素之前。
用法:
$(content).insertBefore(target)
这里的content是需要插入到指定目标之前的HTML内容。
参数:,它接受参数“target”,该参数是要在其之前插入内容的目标。
返回类型:它不返回任何值。
显示 insertBefore() 方法工作原理的 jQuery 代码:
示例 1:在此示例中,我们使用above-explained方法。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").click(function () {
// insertBefore
$("<p>You should follow GeeksForGeeks</p>").insertBefore("p");
});
});
</script>
</head>
<body>
<p>To learn jQuery </p>
<div>Click here to complete</div>
</body>
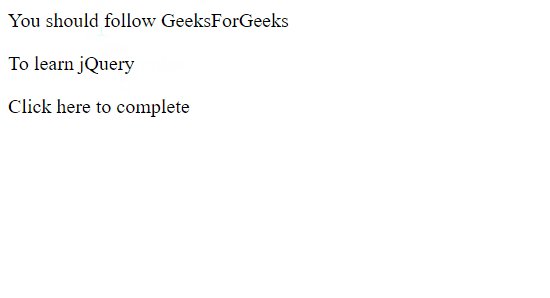
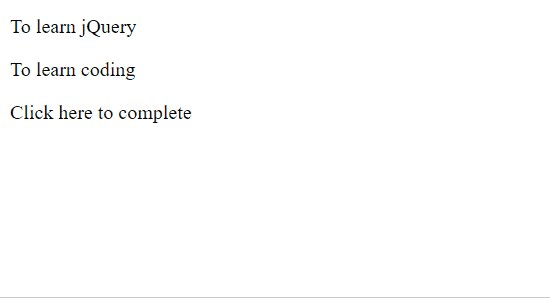
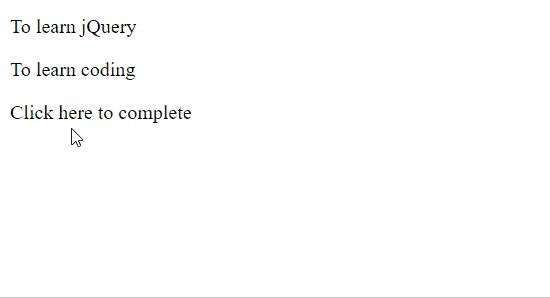
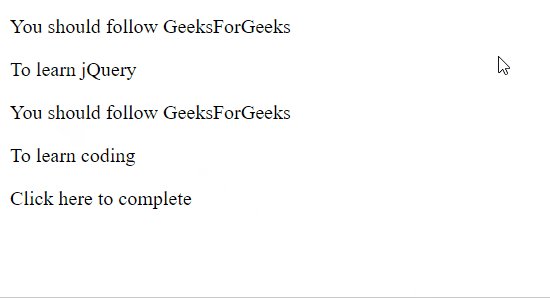
</html>输出:

示例 2:这是 jQuery insertBefore() 方法的另一个示例。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").click(function () {
// insertBefore
$("<p>You should follow GeeksForGeeks</p>").insertBefore("p");
});
});
</script>
</head>
<body>
<p>To learn jQuery </p>
<p> To learn coding </p>
<div>Click here to complete</div>
</body>
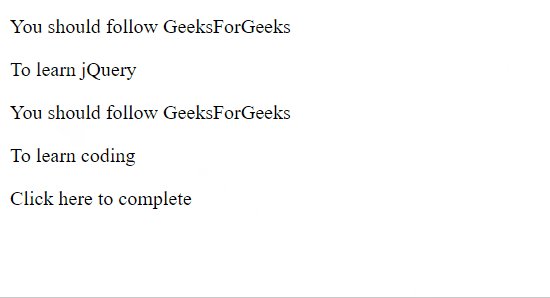
</html>输出:

相关用法
- JQuery insertBefore()用法及代码示例
- JQuery insertAfter()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery index()用法及代码示例
- JQuery inArray()用法及代码示例
- JQuery is()用法及代码示例
- JQuery isEmptyObject()用法及代码示例
- JQuery isNumeric()用法及代码示例
- JQuery isArray()用法及代码示例
- JQuery isFunction()用法及代码示例
- JQuery isXMLDoc()用法及代码示例
- JQuery isPlainObject()用法及代码示例
- JQuery isWindow()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
注:本文由纯净天空筛选整理自ShivamKD大神的英文原创作品 jQuery insertBefore() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
