insertBefore()是一個內置方法jQuery用於插入一些HTML指定元素之前的內容。 HTML 內容將插入到每次出現指定元素之前。
用法:
$(content).insertBefore(target)
這裏的content是需要插入到指定目標之前的HTML內容。
參數:,它接受參數“target”,該參數是要在其之前插入內容的目標。
返回類型:它不返回任何值。
顯示 insertBefore() 方法工作原理的 jQuery 代碼:
示例 1:在此示例中,我們使用above-explained方法。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").click(function () {
// insertBefore
$("<p>You should follow GeeksForGeeks</p>").insertBefore("p");
});
});
</script>
</head>
<body>
<p>To learn jQuery </p>
<div>Click here to complete</div>
</body>
</html>輸出:

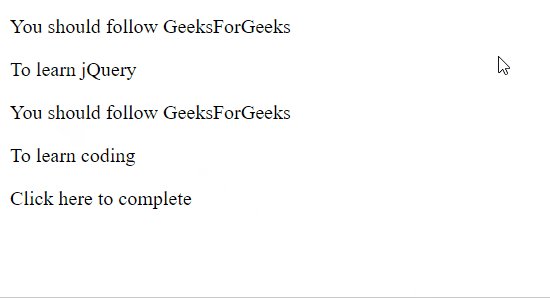
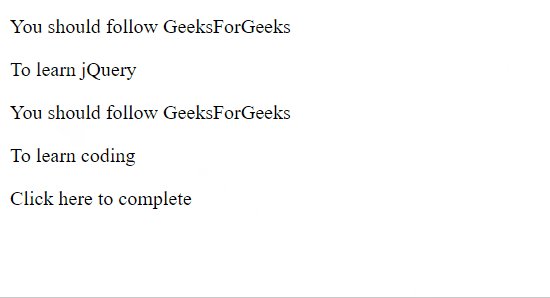
示例 2:這是 jQuery insertBefore() 方法的另一個示例。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").click(function () {
// insertBefore
$("<p>You should follow GeeksForGeeks</p>").insertBefore("p");
});
});
</script>
</head>
<body>
<p>To learn jQuery </p>
<p> To learn coding </p>
<div>Click here to complete</div>
</body>
</html>輸出:

相關用法
- JQuery insertBefore()用法及代碼示例
- JQuery insertAfter()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery index()用法及代碼示例
- JQuery inArray()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery isEmptyObject()用法及代碼示例
- JQuery isNumeric()用法及代碼示例
- JQuery isArray()用法及代碼示例
- JQuery isFunction()用法及代碼示例
- JQuery isXMLDoc()用法及代碼示例
- JQuery isPlainObject()用法及代碼示例
- JQuery isWindow()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
注:本文由純淨天空篩選整理自ShivamKD大神的英文原創作品 jQuery insertBefore() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
