jQuery中的isNumeric()方法用于确定其参数是否表示JavaScript数字。
用法:
jQuery.isNumeric( value )
参数:isNumeric()方法仅接受上面提到并在下面描述的一个参数:
- value:此参数是要测试的值。
返回值:它返回布尔值。
以下示例说明了jQuery中isNumeric()方法的用法:
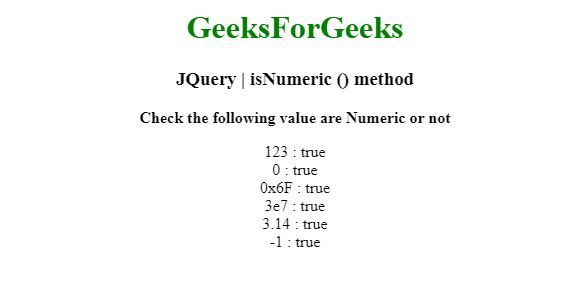
范例1:在此示例中,isNumeric()方法检查值以查看其是否为数字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | isNumeric () method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | isNumeric () method</h3>
<b>Check the following value are Numeric or not </b>
<br>
<p></p>
<script>
//document.location
$( "p" ).append("123:" +$.isNumeric( 123 )
+"<br>" + "0:" + $.isNumeric( "0" )
+"<br>" + "0x6F:" +$.isNumeric( "0x6F" )
+"<br>" + "3e7:" +$.isNumeric( "3e7" )
+"<br>" + "3.14:" +$.isNumeric( "3.14" )
+"<br>" + "-1:" + $.isNumeric( -1 ));
</script>
</body>
</html> 输出:

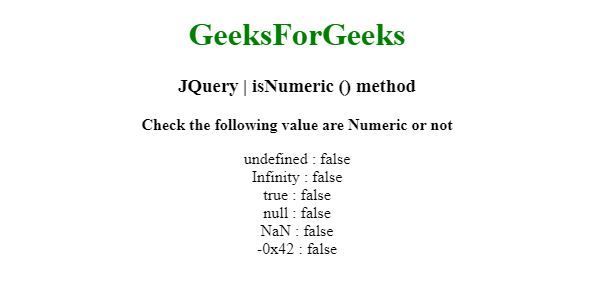
范例2:在此示例中,isNumeric()方法还检查一个值以查看其是否为数字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | isNumeric () method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | isNumeric () method</h3>
<b>Check the following value are Numeric or not </b>
<br>
<p></p>
<script>
//document.location
$( "p" ).append("undefined :" +$.isNumeric( undefined )
+"<br>" + "Infinity :" + $.isNumeric( "Infinity " )
+"<br>" + "true :" +$.isNumeric( "true " )
+"<br>" + "null :" +$.isNumeric( "null " )
+"<br>" + "NaN :" +$.isNumeric( "NaN " )
+"<br>" + "-0x42:" + $.isNumeric( "-0x42" ));
</script>
</body>
</html> 输出:

相关用法
- JQuery css()用法及代码示例
- JQuery before()用法及代码示例
- JQuery get()用法及代码示例
- JQuery off()用法及代码示例
- JQuery is()用法及代码示例
- JQuery add()用法及代码示例
- JQuery die()用法及代码示例
- JQuery ajaxSuccess()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery ajaxSend()用法及代码示例
- JQuery triggerHandler()用法及代码示例
- JQuery getScript()用法及代码示例
- JQuery trigger()用法及代码示例
- JQuery html()用法及代码示例
- JQuery uniqueSort()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 JQuery | isNumeric() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
