内宽是 jQuery 中的内置方法,用于返回第一个匹配元素的宽度。
用法:
$(selector).innerWidth()
这里的selector就是被选择的元素。
参数:它不接受任何参数。
返回值:它返回选择器的宽度。
显示 innerWidth() 方法工作原理的 jQuery 代码:
例子:以下是 above-explained 方法的示例。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
//jQuery code to demonstrate innerWidth function
// document ready
$(document).ready(function () {
// on clicking the paragraph
$("p").click(function () {
// innerWidth
document.getElementById("demo").innerHTML =
"innerWidth = " + $("div").innerWidth();
});
});
</script>
</head>
<body>
<h2 style="color: green;">
GeeksforGeeks
</h2>
<div style="height: 100px;width: 200px;
background-color: blue">
</div>
<p>
Click here to know innerWidth
</p>
<p id="demo"></p>
</body>
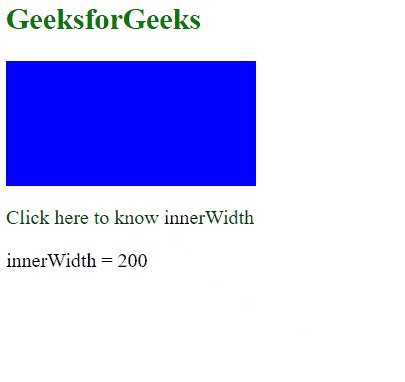
</html>输出:

相关用法
- JQuery innerHeight()用法及代码示例
- JQuery index()用法及代码示例
- JQuery insertAfter()用法及代码示例
- JQuery insertBefore()用法及代码示例
- JQuery inArray()用法及代码示例
- JQuery is()用法及代码示例
- JQuery isEmptyObject()用法及代码示例
- JQuery isNumeric()用法及代码示例
- JQuery isArray()用法及代码示例
- JQuery isFunction()用法及代码示例
- JQuery isXMLDoc()用法及代码示例
- JQuery isPlainObject()用法及代码示例
- JQuery isWindow()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
注:本文由纯净天空筛选整理自ShivamKD大神的英文原创作品 jQuery innerWidth() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
