內寬是 jQuery 中的內置方法,用於返回第一個匹配元素的寬度。
用法:
$(selector).innerWidth()
這裏的selector就是被選擇的元素。
參數:它不接受任何參數。
返回值:它返回選擇器的寬度。
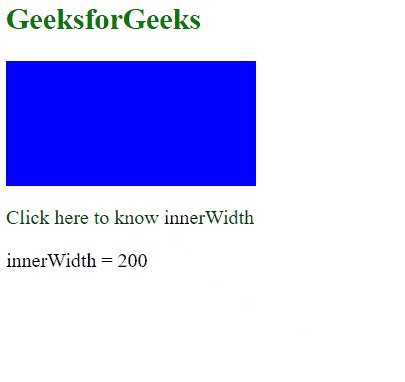
顯示 innerWidth() 方法工作原理的 jQuery 代碼:
例子:以下是 above-explained 方法的示例。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
//jQuery code to demonstrate innerWidth function
// document ready
$(document).ready(function () {
// on clicking the paragraph
$("p").click(function () {
// innerWidth
document.getElementById("demo").innerHTML =
"innerWidth = " + $("div").innerWidth();
});
});
</script>
</head>
<body>
<h2 style="color: green;">
GeeksforGeeks
</h2>
<div style="height: 100px;width: 200px;
background-color: blue">
</div>
<p>
Click here to know innerWidth
</p>
<p id="demo"></p>
</body>
</html>輸出:

相關用法
- JQuery innerHeight()用法及代碼示例
- JQuery index()用法及代碼示例
- JQuery insertAfter()用法及代碼示例
- JQuery insertBefore()用法及代碼示例
- JQuery inArray()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery isEmptyObject()用法及代碼示例
- JQuery isNumeric()用法及代碼示例
- JQuery isArray()用法及代碼示例
- JQuery isFunction()用法及代碼示例
- JQuery isXMLDoc()用法及代碼示例
- JQuery isPlainObject()用法及代碼示例
- JQuery isWindow()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
注:本文由純淨天空篩選整理自ShivamKD大神的英文原創作品 jQuery innerWidth() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
