eq()方法是一个内置方法jQuery用于直接定位所选元素并返回具有特定索引的元素。
用法:
$(selector).eq(index)
参数:这里参数“index”指定元素的索引。
可以是正数也可以是负数。
NOTE:
- 索引号始终从 0 开始,因此第一个数字的索引为 0(而不是 1)。
- 使用负数作为索引从列表末尾开始索引计数。
显示 eq() 方法工作原理的 jQuery 代码:
示例 1:下面的代码将选择指定的元素。
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks articles</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$(".heading").eq(0).css("color", "red");
$(".heading").eq(2).css("color", "yellow");
});
</script>
</head>
<body>
<h1 class="heading">GeeksForGeeks</h1>
<h2 class="heading">GeeksForGeeks</h2>
<h3 class="heading">GeeksForGeeks</h3>
<h4 class="heading">GeeksForGeeks</h4>
</body>
</html>输出:

示例 2:下面的代码将选择具有负索引的指定元素。
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks articles</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$(".heading").eq(-2).addClass("style");
$(".heading").eq(-4).addClass("style");
});
</script>
<style>
.style {
color: red;
font-family: fantasy;
font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li class="heading">GeeksForGeeks</li>
<li class="heading">GeeksForGeeks</li>
<li class="heading">GeeksForGeeks</li>
<li class="heading">GeeksForGeeks</li>
</ul>
</body>
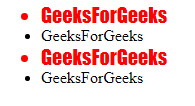
</html>输出:

jQuery:eq() 与 get():
- .eq() 将其作为 jQuery 对象返回,这意味着 DOM 元素被包装在 jQuery 包装器中,这意味着它接受 jQuery 函数。
- .get() 返回原始 DOM 元素数组。
相关用法
- JQuery eq()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery empty()用法及代码示例
- JQuery error()用法及代码示例
- JQuery event.currentTarget用法及代码示例
- JQuery event.data用法及代码示例
- JQuery event.delegateTarget用法及代码示例
- JQuery event.isImmediatePropagationStopped()用法及代码示例
- JQuery event.isPropagationStopped()用法及代码示例
- JQuery event.namespace用法及代码示例
- JQuery event.pageX用法及代码示例
- JQuery event.pageY用法及代码示例
- JQuery event.preventDefault()用法及代码示例
- JQuery event.relatedTarget用法及代码示例
- JQuery event.result用法及代码示例
- JQuery event.stopImmediatePropagation()用法及代码示例
- JQuery event.stopPropagation()用法及代码示例
- JQuery event.target用法及代码示例
- JQuery event.timeStamp用法及代码示例
- JQuery event.type用法及代码示例
- JQuery event.which用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery extend()用法及代码示例
- JQuery escapeSelector()用法及代码示例
注:本文由纯净天空筛选整理自_shreya_garg_大神的英文原创作品 jQuery eq() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
