jQuery dblclick()是一个内置方法,用于触发双击事件发生。当双击所选元素时会发生此方法。
用法:
$(selector).dblclick(args);
这里“selector”是选定的元素。
参数:
它接受一个可选参数“args”,该参数指定双击后执行特定任务的函数。
jQuery 示例展示 dblclick() 方法的用法原理:
示例 1:在下面的代码中,没有函数传递给此方法。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
//jQuery code to show dblclick method
$(document).ready(function () {
$("div").click(function () {
$("div").dblclick();
});
});
</script>
<style>
div {
display: block;
width: 370px;
padding: 10px;
font-size: 25px;
border: 2px solid green;
align-items: center;
}
</style>
</head>
<body>
<!-- click on this div and a pop will appear -->
<center>
<div ondblclick="alert(
'dblclick event has been triggered')">
Click me to trigger dblclick event
</div>
</center>
</body>
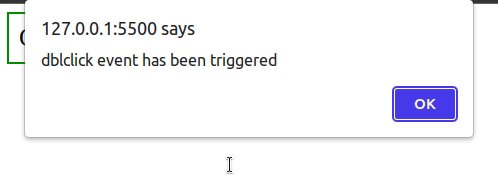
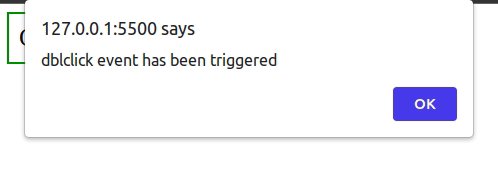
</html>输出:

示例 2:在下面的代码中,该函数被传递给dblclick()方法。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
<!--jQuery code to show dblclick method-->
$(document).ready(function () {
$("button").dblclick(function () {
$("p").fadeOut();
});
});
</script>
<style>
p {
display: block;
padding: 20px;
color: green;
width: 300px;
border: 2px solid green;
font-size: 25px;
}
</style>
</head>
<body>
<p>Welcome to GeeksforGeeks !</p>
<!-- click on this button and above paragraph
will disappear -->
<button> Click Me! </button>
</body>
</html>输出:

相关用法
- JQuery dblclick()用法及代码示例
- JQuery data()用法及代码示例
- JQuery delay()用法及代码示例
- JQuery delegate()用法及代码示例
- JQuery dequeue()用法及代码示例
- JQuery detach()用法及代码示例
- JQuery die()用法及代码示例
- JQuery deferred.always()用法及代码示例
- JQuery deferred.promise()用法及代码示例
- JQuery deferred.pipe()用法及代码示例
- JQuery deferred.fail()用法及代码示例
- JQuery deferred.then()用法及代码示例
- JQuery deferred.catch()用法及代码示例
- JQuery deferred.done()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery dblclick() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
