HTML <table>标签用于在网页上创建表格。它有助于以有组织和表格的方式构建和显示数据。它有助于利用诸如<tr>,th, 和<td>指定表格单元格的不同部分。
另外,我们还可以定义thead,<caption>,tfoot, 和<tbody> valign属性为表格提供附加结构的元素。
用法
<table>
<tr>
<th>Course</th>
<th>Articles</th>
</tr>
<tr>
<td>HTML</td>
<td>HTML Table</td>
</tr>
</table>
注意:HTML <table> 标签支持 全局属性和事件属性.
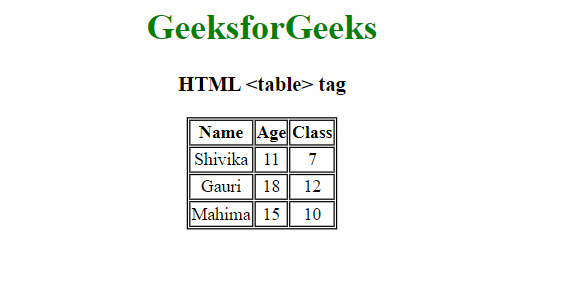
示例 1:该示例说明了 HTML 表格的实现。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>HTML table tag</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
table,
th,
td {
margin: auto;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>HTML <table> tag</h3>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Class</th>
</tr>
<tr>
<td>Shivika</td>
<td>11</td>
<td>7</td>
</tr>
<tr>
<td>Gauri</td>
<td>18</td>
<td>12</td>
</tr>
<tr>
<td>Mahima</td>
<td>15</td>
<td>10</td>
</tr>
</table>
</body>
</html>输出:

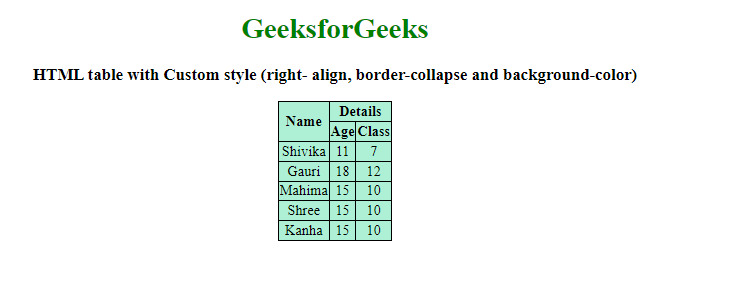
示例 2:该示例显示了通过使用 rowspan 和 colspan 以及背景颜色、右对齐和 border-collapse 的自定义 CSS 样式来实现表标记。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>HTML table tag</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
table,
td,
th {
border: 2px solid black;
border-collapse: collapse;
}
table {
margin: auto;
background-color: rgb(173, 240, 213);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
HTML table with Custom style
(right- align, border-collapse
and background-color)
</h3>
<table>
<tr>
<th rowspan="2">Name</th>
<th colspan="2">Details</th>
</tr>
<tr>
<th>Age</th>
<th>Class</th>
</tr>
<tr>
<td>Shivika</td>
<td>11</td>
<td>7</td>
</tr>
<tr>
<td>Gauri</td>
<td>18</td>
<td>12</td>
</tr>
<tr>
<td>Mahima</td>
<td>15</td>
<td>10</td>
</tr>
<tr>
<td>Shree</td>
<td>15</td>
<td>10</td>
</tr>
<tr>
<td>Kanha</td>
<td>15</td>
<td>10</td>
</tr>
</table>
</body>
</html>输出:

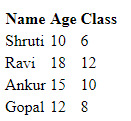
示例 3:该示例显示了使用浏览器默认 CSS 的表标签的实现。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0">
<title>HTML table tag</title>
<style>
table {
display: table;
border-collapse: separate;
box-sizing: border-box;
text-indent: initial;
border-spacing: 2px;
border-color: gray;
}
</style>
</head>
<body>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Class</th>
</tr>
<tr>
<td>Shruti</td>
<td>10</td>
<td>6</td>
</tr>
<tr>
<td>Ravi</td>
<td>18</td>
<td>12</td>
</tr>
<tr>
<td>Ankur</td>
<td>15</td>
<td>10</td>
</tr>
<tr>
<td>Gopal</td>
<td>12</td>
<td>8</td>
</tr>
</table>
</body>
</html>输出:

HTML DOM 对象
HTML 表可以在以下命令的帮助下访问Table.
浏览器支持
- chrome 1
- 边 12
- 火狐1
- Opera 12.1
- 野生动物园 1
相关用法
- HTML <table> bgcolor属性用法及代码示例
- HTML <table> border属性用法及代码示例
- HTML <table> cellpadding属性用法及代码示例
- HTML <table> cellspacing属性用法及代码示例
- HTML <table> frame属性用法及代码示例
- HTML <table> rules属性用法及代码示例
- HTML <table> summary属性用法及代码示例
- HTML <table> width属性用法及代码示例
- HTML <tbody>用法及代码示例
- HTML <template>用法及代码示例
- HTML <tfoot>用法及代码示例
- HTML <th>用法及代码示例
- HTML <thead>用法及代码示例
- HTML <tr>用法及代码示例
- HTML <text>用法及代码示例
- HTML <tbody> align属性用法及代码示例
- HTML <tbody> bgcolor属性用法及代码示例
- HTML <tbody> valign属性用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML <td> align属性用法及代码示例
- HTML <td> axis属性用法及代码示例
- HTML <td> bgcolor属性用法及代码示例
- HTML <td> char属性用法及代码示例
- HTML <td> headers属性用法及代码示例
- HTML <td> height属性用法及代码示例
注:本文由纯净天空筛选整理自shivanigupta18rk大神的英文原创作品 HTML <table> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
